Ангулярный — это… Что такое Ангулярный?
ангулярный — (лат. angulus угол) угловой (напр., относящийся к углу глаза) … Большой медицинский словарь
ангулярный заместитель — anguliarusis pakaitas statusas T sritis chemija apibrėžtis Pakaitas, prisijungęs prie ciklams bendro atomo. atitikmenys: angl. angular substituent rus. ангулярный заместитель … Chemijos terminų aiškinamasis žodynas
блефарит ангулярный — (b. angularis) Б. с преобладанием воспалительных явлений в области углов глаз … Большой медицинский словарь
блефароконъюнктивит ангулярный — (blepharoconjunctivitis angularis) блефароконъюнктивит с преобладанием патологических изменений в области углов глаз … Большой медицинский словарь
конъюнктивит ангулярный — (с. angularis; син.: К. диплобациллярный, Моракса Аксенфельда конъюнктивит) К., вызываемый палочками Моракса Аксенфельда, характеризующийся локализацией процесса у края век в области углов глазной щели … Большой медицинский словарь
стоматит ангулярный — (s. angularis) см. Заеда … Большой медицинский словарь
angularis) см. Заеда … Большой медицинский словарь
хейлит ангулярный — (с. angularis; лат. angulus угол) см. Заеда … Большой медицинский словарь
Заеда, Стоматит Ангулярный (Perleche) — сухость и образование трещин в углах рта, нередко сопровождающиеся инфицированием пораженных участков кожи. Причиной заболевания может быть постоянное облизывание губ или недостаточное содержание витаминов в организме. Источник: Медицинский… … Медицинские термины
ЗАЕДА, СТОМАТИТ АНГУЛЯРНЫЙ — (perleche) сухость и образование трещин в углах рта, нередко сопровождающиеся инфицированием пораженных участков кожи. Причиной заболевания может быть постоянное облизывание губ или недостаточное содержание витаминов в организме … Толковый словарь по медицине
Заеда — I Заеда (angulus infectiosus; синоним: ангулит, ангулярный стоматит, ангулярный хейлит) заболевание слизистой оболочки и кожи углов рта, вызываемое стрептококками (стрептококковая заеда) или дрожжеподобными грибками рода Candida (дрожжевая, или… … Медицинская энциклопедия
Ангулярный хейлит лечение, фото и симптомы
Ангулярный хейлит, ангулярный стоматит, ангулит, хейлоз, заеда – все эти названия относятся к одному заболеванию слизистой оболочки в уголках рта — болезненным заедам. Внешне его проявления похожи на герпес, но возбудителем являются дрожжеподобные грибки. Патология развивается на фоне:
Внешне его проявления похожи на герпес, но возбудителем являются дрожжеподобные грибки. Патология развивается на фоне:
- Неблагоприятного климата;
- Диабета.
Ангулярный хейлит возникает при:
- Дерматозах;
- Туберкулезе;
- Сифилисе;
- Лишае;
- Эриматозах.
Болезнь может проявляться как локализованный процесс или как часть более обширного поражения. Тогда поражаются не только уголки рта, но и вся поверхность губ, участок кожи вокруг них, внутренняя слизистая оболочка.
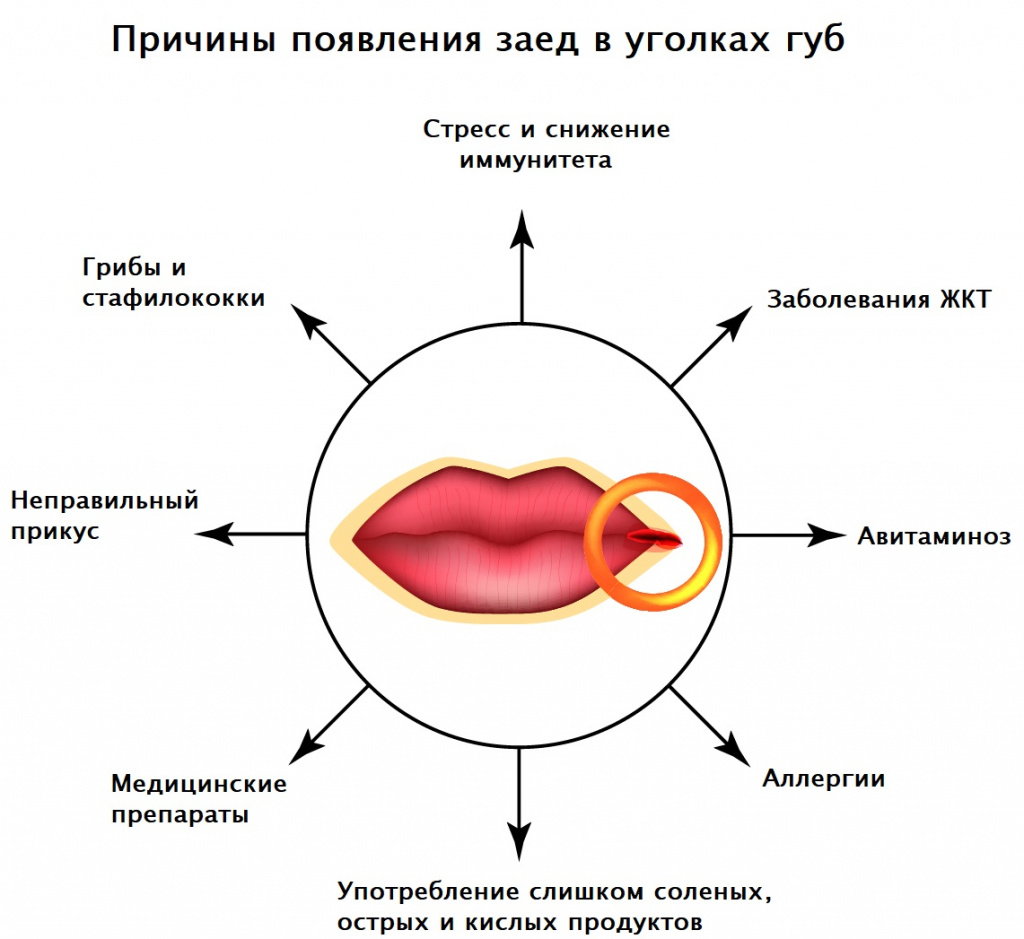
Причины развития патологии
- Слабый иммунитет.
- Авитаминоз.
- Сухость слизистой.
- Инфекция.
- Неправильный прикус.
- Облизывание губ, использование жевательных резинок и другие вредные привычки.
Как проявляется болезнь
Для диагностирования болезни достаточно взглянуть на пациента:
- Уголки рта покрыты трещинами,
- Заметны подсохшие корочки,
- Поверхность зоны губ покрыта налетом.

Эти проявления болезненны.
Больному трудно говорить.
Во время приема пищи ощущается дискомфорт.
Движения челюстями затруднены.
Заболевание может переходить в хроническую форму и распространяться на окружающие участки.
В процессе диагностирования важно не спутать его со стрептококковой заедой.
Лечение
Пациенту назначаются:
- Противогрибковые препараты;
- Кортикостероидные средства;
- Диета, исключающая острые, кислые и сладкие блюда;
- Рекомендуется дополнить меню кисломолочными продуктами с бифидобактериями.
- Особое внимание следует уделять гигиеническим процедурам.
лечение, причины, симптомы и профилактика
Один из видов бактериального конъюнктивита – это ангулярный конъюнктивит. Заболевание заразно и может провоцировать неприятные симптомы. Своевременная диагностика и правильное лечение помогает избавиться от патологии, но при их отсутствии болезнь может приобрести затяжной характер.
Терапия назначается врачом-офтальмологом и обычно она комплексная.
Что это такое?
Ангулярный конъюнктивит представляет собой воспаление слизистой оболочки глаза. Также известен как уголковый либо конъюнктивит Моракса-Аксенфельда, по названию патогенного микроорганизма, который его вызывает.
Палочка может проникнуть в глаза контактно-бытовым путем. В состоянии нормы в слезной жидкости содержатся противомикробные компоненты, являющиеся защитой от бактерии, но при снижении иммунитета воспаление проявляется. Оно локализируется в углах глазной щели.
Как правило, патология имеет хроническое течение с периодическими обострениями.
Если заболевание диагностировано своевременно, терапия дает хорошие результаты. Но если лечение будет поздним и неправильным, заболевание может длиться в течение долгих лет.
На ангулярный конъюнктивит приходится от 5-7% всех конъюнктивитов бактериальной природы.
Фото
Ниже вы сможете ознакомиться с фото ангулярного конъюнктивита:
Классификация
Ангулярный конъюнктивит может протекать в острой или хронической форме, хотя чаще встречается вторая. Острый конъюнктивит развивается быстро и активно. Для хронического характерно длительное течение с периодическими обострениями.
Острый конъюнктивит развивается быстро и активно. Для хронического характерно длительное течение с периодическими обострениями.
Код по МКБ-10
Код заболевания по Международной классификации болезней – Н10.
Заразно ли заболевание?
Ангулярный конъюнктивит заразен и передается контактно-бытовым путем, в том числе через предметы личной гигиены.
Причины
Заболевание провоцируется палочкой Моракса-Аксенфельда. При ухудшении иммунитета и иных неблагоприятных факторах микроорганизмы приводят к развитию местного патологического процесса.
Заразиться заболеванием можно в таких случаях:
А вы заражались ангулярным конъюнктивитом?
- При использовании полотенец, косметики и иных личных предметов, на которых находится патогенный микроорганизм.
- В саунах или бассейнах.
- В косметологических кабинетах через инструменты, которые не прошли надлежащую стерилизацию.
- При травмах и механических повреждениях органов зрения.

- Умываясь нечистой водой.
Дополнительные факторы, повышающие риск заражения – это переохлаждение, перенесенные недавно инфекционные болезни, респираторные заболевания, преклонный возраст.
Палочки способны переноситься из одних очагов воспаления в другие.
Эти бактерии провоцируют воспаление только в слизистых оболочках глаза. Для других органов они относительно безвредны.
Симптомы
Заболевание проявляется следующими симптомами:
- резь, жжение в глазах;
- рыхлость и краснота конъюнктивы;
- боли и зуд во внешних либо внутренних краях глаза;
- ощущение, будто в глазу находится инородное тело;
- растрескивание и кожи век;
- наличие густых слизистых выделений;
При осмотре отмечается отечность век и слизистой оболочки, покраснение кожи около уголков глаз и нарушение ее целостности. Поскольку на слизистой могут появляться воскообразные корочки, в некоторых случаях заболевание снижает остроту зрения. Явление это обычно временное и проходит само после успешного лечения.
Явление это обычно временное и проходит само после успешного лечения.
Симптомы бывают смазанными и иногда не причиняют много дискомфорта. Небольшую красноту глаз можно воспринять как последствие усталости, а незначительные выделения не заметить. В этом случае заболевание может принять хроническую вялотекущую форму, лечить которую придется долго и тяжело. Поэтому важно обратиться к специалисту как можно раньше.
Последствия и осложнения
Конъюнктивит может приводить к нарушениям зрения по причине повреждения слизистой оболочки. При отсутствии лечения инфекция распространяется на роговицу и провоцирует кератит. В дальнейшем возможно образование бельма. В некоторых случаях инфекция приводит к воспалению носослезного канала и развитию дакриоцистита.
К какому врачу обратиться?
Лечением заболевания занимается офтальмолог. Сначала он проводит осмотр, при необходимости назначает дополнительную диагностику, затем определяет схему лечения.
Диагностика
Для постановки диагноза нужно получить подтверждение наличия палочки Моракса-Аксенфельда. С этой целью проводятся такие исследования:
С этой целью проводятся такие исследования:
А вам делали бактериальный посев?
- Общий анализ крови. Проводится для оценки состояния организма в целом.
- Биомикроскопия. Специалист осматривает органы зрения через щелевую лампу и оценивает состояние глазного дна.
- Бакпосев выделений. Определяет наличие вредоносных микроорганизмов и чувствительность в отношении антибиотиков.
- Цитологические исследование. Предполагает оценку клеточного и микробного состава соскоба с конъюнктивы.
Бактериальный посев дает самые точные результаты, но выполняется весьма долго. Чаще всего специалист ставит предварительный диагноз на основе жалоб и осмотра пациента и назначает антибактериальные препараты. Это позволяет как можно раньше улучшить самочувствие человека.
После того как результаты исследования будут получены, при необходимости схема лечения может корректироваться.
Лечение
Основа терапии – подавление роста и размножения патогенного микроорганизма. Для этого используют антибиотики, антисептические и противовоспалительные средства. В некоторых случаях требуются меры, направленные на укрепление иммунитета.
Основные правила терапии
Для лечения используются общие и местные консервативные методы:
- Сначала назначаются антибиотики широкого спектра действия, а после получения результатов бакпосева те, к которым возбудитель максимально чувствителен.
- Для устранения воспаления показаны .
- С целью повышения сопротивляемости организма назначают иммуностимулирующие и общеукрепляющие препараты.
- Могут быть показаны , снижающие чувствительность организма в отношении токсинов возбудителя.
- Из местных препаратов назначаются антисептические растворы для промывания и капли.
- Срок лечения определяет врач. В некоторых случаях, например, при сращении и рубцевании век, требуется хирургическое вмешательство.
 Оно предполагает разъединение перемычек и иссечение рубцов. При надобности делается пластика век.
Оно предполагает разъединение перемычек и иссечение рубцов. При надобности делается пластика век.
Острая форма патологии лечится быстрее. Симптомы в этом случае причиняют серьезный дискомфорт, поэтому важно быстрее их устранить.
При хроническом ангулярном конъюнктивите, прежде всего, следует устранить причину воспаления, для чего используются соответствующие средства.
Медикаменты
В терапии заболевания используются медикаменты, как для внутреннего приема, так и для местного применения.
Капли
- Цинка сульфат. Провоцирующая болезнь бактерия очень чувствительна к этому компоненту. В виде капель его нужно закапывать 2-3 раза в день до излечения.
- Окомистин. Антисептические капли, предотвращающие размножение патогенного микроорганизма. Закапывать рекомендовано 4-6 раз в сутки до выздоровления.
- Тетрациклин. Антибактериальные капли широкого спектра действия. Их используют раз в 2-4 часа в течение 7-10 дней.

- Тобрекс. Относятся к группе аминогликозидов курсом не больше двух недель.
- Флоксал. Антибактериальный препарат. Используются 2-4 раза в день до двух недель.
- Индоколлир. Нестероидное противовоспалительное средство на базе . Закапывать рекомендовано до 4 раз в день курсом не больше месяца.
- Диклофенак. Нестероидный противовоспалительный препарат с диклофенаком в составе. Курс длится 1-2 недели.
- Стиллавит. Капли с увлажняющим действием. Помогают ускорить заживление, устранить дискомфорт. Закапываются 2-3 раза в день.
- Визин. Средство помогает снять отеки и воспаления. Применяется 2-3 раза в сутки.
При применении нескольких капель нужно делать перерыв хотя бы 15-20 минут.
Мази
Мази также имеют антисептическое или антибактериальное действие. Обычно показаны такие средства:
- Ципромед.

- Флоксал.
- Тетрациклиновая мазь 1%.
- Эритромициновая мазь 1%
- Тобрекс.
Средства рекомендовано закладывать за нижнее веко раз в 2-4 часа.
Растворы
Может быть показано промывание конъюнктивы антисептическими растворами. Это помогает устранить бактерии механическим способом, очистить слизистую и предупредить рост оставшихся патогенных микроорганизмов. Для этого могут применяться такие средства:
- Цинка сульфат.
- Раствор нитрофурала.
- Раствор калия перманганата (слабый).
- Борная кислота.
Сульфат цинка имеет выраженное противомикробное действие относительно палочки Моракса-Аксенфельда. Он применяется как для промывания, так для закапывания глаз. Для снятия воспаления могут использоваться растворы из группы , такие как раствор интометацина и диклофенака.
Таблетки
Средства для перорального приема должен назначать исключительно врач. В некоторых случаях показано системное применение антибиотиков широкого спектра действия. Также могут быть рекомендованы средства для улучшения иммунитета и общего укрепления организма, в том числе витамины.
Также могут быть рекомендованы средства для улучшения иммунитета и общего укрепления организма, в том числе витамины.
Народные средства
Народные средства могут стать эффективным дополнением к основной терапии. Их применение также нужно согласовывать с врачом, чтобы не навредить себе. Известны следующие эффективные рецепты:
- Для промывания глаз может использоваться настой лаврового листа. Чтобы его приготовить, нужно измельчить 3-4 свежих либо сушеных листика, залить стаканом кипятка и оставить на полчаса.
- Можно промывать органы зрения настоем сухой ромашки. Для этого столовую ложку сырья нужно залить кипятком и подождать, пока настой остынет. Кроме промывания средство подходит для приема внутрь.
- Половина чайной ложки корня барбариса заливается стаканом воды и кипятится в течение 30 минут. После фильтрования отвар применяется для промываний.
- Для укрепления организма готовится следующая смесь. Нужно в равных количествах взять ромашку, мелиссу, календулу и базилик.
 Столовая ложка сырья заливается стаканом кипятка. На протяжении 15 минут нужно настоять состав в термосе и процедить. Употреблять за 30 минут до еды.
Столовая ложка сырья заливается стаканом кипятка. На протяжении 15 минут нужно настоять состав в термосе и процедить. Употреблять за 30 минут до еды. - Сок лимона в равных пропорциях смешивается с медом. Принимать по столовой ложке трижды в сутки.
Профилактика
Основные меры профилактики ангулярного конъюнктивита сводятся к соблюдению гигиены и ведению правильного образа жизни. Нужно учесть следующие рекомендации:
- Важно использовать только личное полотенце, наволочку и иные предметы, контактирующие с лицом.
- Нельзя касаться глаз грязными руками.
- Необходимо избегать купания в грязных водоемах.
- Косметика для глаз должна быть предназначена только для индивидуального применения.
- При необходимости посетить косметологическое учреждение важно выбирать его правильно, убедившись в том, что специалисты соблюдают все правила дезинфекции инструментов.
- Важно принимать меры, направленные на укрепление иммунитета.

После перенесения заболевания нужно дать организму восстановиться, чтобы предупредить рецидив. Лучше избегать переохлаждений, посещения бассейнов и бань, контактов с больным людьми.
Заключение
Ангулярный конъюнктивит – неприятное заболевание, которое причиняет человеку серьезный дискомфорт. Самое главное – это вовремя начать правильное лечение. В этом случае вероятен благоприятный исход и успешное излечение. При отсутствии терапии болезнь может беспокоить еще в течение долгого времени.
Ангулярный конъюнктивит
Сопровождается воспалением конъюнктивы, на фоне поражения патогенными микроорганизмами. Поражает уголки глазных щелей.
В большинстве случаев имеет хроническую форму, которая периодически сменивается ремиссией. Если человек один раз переболеет данным заболеванием, то у него вырабатывается иммунитет. Повторное заражение встречается редко. При своевременном и правильном лечении процесс выздоровления будет быстрым и успешным. Если выявить патологии в тяжелой и запущенной стадии, то лечение может длиться годами.
Если выявить патологии в тяжелой и запущенной стадии, то лечение может длиться годами.
Причины
Конъюнктивит Моракса Аксенфельда имеет такое название, поскольку возникает из-за инфицирования такими бактериями. Болезнетворные организмы попадают на конъюнктиву и успешно развиваются в ней.
В нормальном состоянии слезная жидкость содержит компоненты, которые защищают слизистую от патогенных микроорганизмов.
При снижении иммунитета эти функции снижаются, происходит успешное заражение бактериями, которые вызывают воспаление.
Располагающие факторы к заражению этого вида заболевания:
- использование полотенец, косметических средств для лица, на которых есть вредоносные бактерии;
- посещение бани, сауны, бассейна;
- в процессе проведения косметологических процедур, недостаточно стерильными инструментами;
- механические повреждения и травмы зрительных органов;
- умывание лица загрязненной водой.
Риск заражения таким заболеванием повышается при переохлаждении организма, наличии хронических и перенесенных инфекционных заболеваний.
Группа риска
Палочки Моракса-Аксенфельда могут распространяться в организме. Например, при чихании или кашле они попадают на слизистую глаз. Это очень коварные бактерии, которые имеют свойство поражать только конъюнктиву. Для других слизистых в организме не представляют угрозы.
Факторы, которые повышают риск развития данного заболевания:
- респираторные заболевания, грипп;
- пожилой и детский возраст;
- снижение иммунитета;
- контакт с инфицированным человеком;
- наличие хронических заболеваний.
В группу риска попадают люди со сниженным иммунитетом. Таким людям необходимо постоянно следить за собственным образом жизни и строго соблюдать профилактические меры. Это поможет снизить риск развития данного заболевания.
Данная форма конъюнктивита была зафиксирована еще в 80-х годах, французскими и немецкими офтальмологами. В их честь названа палочка этих вредоносных бактерий. Именно такая форма бактериального конъюнктивита встречается примерно у 5-7% пациентов. Большинство их них страдают от хронической формы заболевания.
Большинство их них страдают от хронической формы заболевания.
В группу риска входят люди среднего и пожилого возраста. Мужчины и женщины сталкиваются с таким конъюнктивитом в равном соотношении. Редко болезнь поражает маленьких детей. Повышенный риск есть у пожилых людей из-за сниженного иммунитета и возрастных изменений.
Симптомы
Длительность инкубационного периода может составлять 4 дня. Начинается с момента попадания бактерий на слизистую. Тогда начинает происходить разрушение здоровой микрофлоры.
Изначально человек может наблюдать незначительную болезненность в процессе моргания. Также может присутствовать зуд и жжение, которые со временем будут усиливаться.
К характерным симптомам данного вида конъюнктивита относятся:
- жжение, резь в глазах;
- покраснение;
- отечности;
- зуд;
- болевые ощущения в уголках глазных щелей;
- чувство инородного тела в глазах;
- трещины в веках;
- выделения слизистой и густой консистенции.

На осмотре офтальмолог может увидеть наличие отечности век, покраснения и нарушения целостности век. На слизистой могут образовываться корочки, которые влияют на снижение остроты зрения.
Это временные явления, которые проходят после выздоровления. Затем функции зрения восстанавливаются. Для установления диагноза пациент должен пройти полноценное обследование. После этого врач определяет методику терапии.
Лечение назначают каждому пациенту индивидуально.
Фото
На фото можно увидеть пациентов, которые столкнулись с данным заболеванием:
Диагностика
Установить данный диагноз можно только после полноценной диагностики, которая состоит из обязательного проведения лабораторных исследований. Они необходимы для выявления бактерий Моракса Аксенфельда. Для этого проводят такие мероприятия:
- общий анализ крови;
- биомикроскопия для оценки состояния глазного дна;
- бактериологический посев выделений из глаз для определения патогенной микрофлоры и чувствительности к антибиотикам;
- исследования на цитологию для оценки соскоба со слизистой.

Самый точный результат позволяет получить бакпосев. Но на его проведение понадобится около 7 дней. Поэтому часто офтальмолог назначает лечение до того, как результаты будут готовыми.
При этом учитывают характерные признаки данного заболевания. Правильность и достоверность диагностики имеют большое значение. От этого зависит эффективность и правильность лечения.
Если пациент обратился своевременно, то у него больше шансов на быстрое выздоровление.
Лечение
Лечение направлено на то, чтобы остановить размножение патогенных микроорганизмов. В первую очередь назначают антисептические препараты и антибиотики. Воспаление снимают с помощью противовоспалительных препаратов. Если у пациента ослабленный иммунитет, то ему необходимо принимать иммуномодулирующие препараты.
Антисептические средства
Терапия в основном является комплексной. Хорошим антисептиком является раствор цинка сульфата.
Инстилляции капель необходимо делать до 6 раз в день. Курс терапии длится 1,5 месяца. Когда симптомы заболевания исчезнут, лекарства закапывают в течение 10 дней. Края век обязательно обрабатывают цинковой мазью.
Курс терапии длится 1,5 месяца. Когда симптомы заболевания исчезнут, лекарства закапывают в течение 10 дней. Края век обязательно обрабатывают цинковой мазью.
Антибактериальные препараты
Схему лечения врач определяет индивидуально. При этом учитывают результаты бактериологических исследований. Данный вид бактерий чувствительный к тетрациклинам и аминогликозидам.
Если от лечения этими препаратами отсутствует эффективность, то врач назначает прием комбинированных препаратов и фторхинолонов.
Обязательно надо проверить чувствительность организма к определенным антибиотикам.
Нестероидные противовоспалительные средства
Такие препараты принимают в том случае, если воспалительный процесс длительное время не проходит. Для инстилляции используют раствор диклофенака натрия. Курс приема длится примерно неделю. Если присоединяется поражение роговицы, то такие средства необходимо принимать не менее 14 дней. Когда патология протекает в тяжелой степени, дополнительно следует использовать глюкокортикостероиды.
Иммуностимуляторы
Средства для стимуляции иммунитета назначают при хронической форме данного заболевания и частых рецидивах. Врачи рекомендуют использовать биологически активные пептиды. Если болезнь возникает на фоне снижения иммунитета, то в лечение включают интерфероны. Они эффективно повышают защитные функции организма.
Осложнения
Основным осложнением является распространение воспалительного процесса на роговицу. Это приводит к развитию кератита. Болезнь сопровождается возникновением язв. Также в виде осложнения возникает воспаление век. Пациент испытывает сильный дискомфорт. В редких случаях инфицирование распространяется на носослезный канал. Также может развиваться дакриоцистит.
Когда появляются трещины, на их месте появляются рубцовые сращения. Это нарушает подвижность век. Человек испытывает болезненные ощущения в процессе моргания.
Прогноз
Результат и скорость выздоровления полностью зависят от своевременного и правильно назначенного лечения. Также важно правильно установить диагноз. Если пациент будет соблюдать все рекомендации врача, то у него будут все шансы полностью вылечить данную болезнь. Иногда у пациентов встречаются рецидивы, которые постепенно переходят в хроническую форму.
Также важно правильно установить диагноз. Если пациент будет соблюдать все рекомендации врача, то у него будут все шансы полностью вылечить данную болезнь. Иногда у пациентов встречаются рецидивы, которые постепенно переходят в хроническую форму.
В медицине не существует медикаментов, способных предотвратить развитие такой формы. В основном правила профилактики основаны на соблюдении правил личной гигиены.
Профилактика
Ангулярный конъюнктивит встречается редко и является тяжелой формой заболевания. Не существует мер предосторожности, которые могут полностью защитить от заражения такими бактериями. Но снизить риск можно при соблюдении правил личной гигиены. Каждый человек должен следить за здоровьем и иммунитетом. Полезные рекомендации:
- пользоваться личным полотенцем и другими гигиеническими средствами;
- в любой ситуации не трогать и не тереть глаза грязными руками;
- не контактировать с зараженным человеком;
- при купании в открытых водоемах и бассейнах следует надевать защитные очки;
- вести здоровый образ жизни, заниматься спортом;
- своевременно обращаться к врачу, проходить профилактический осмотр 1-2 раза в год;
- пользоваться личной косметикой.

При соблюдении правил профилактики можно существенно снизить риск заражения такими патогенными микроорганизмами. Каждый человек должен понимать, что очень важно соблюдать правила личной гигиены в любой ситуации.
Особенно пользоваться личной косметикой для лица и полотенцем. Снижение иммунитета приводит к развитию разных заболеваний. Поэтому следует соблюдать здоровый образ жизни, заниматься спортом и закалять организм.
Ангулярный конъюнктивит — энциклопедия Ochkov.net
Ангулярный конъюнктивит — бактериальное заболевание глаз. Это редкая, но довольно сложная в лечении патология, для которой характерно хроническое течение и частые рецидивы. Болезнь требует своевременной терапии, иначе могут возникнуть неприятные осложнения. Рассмотрим причины, вызывающие данный вид воспаления, и методы лечения.
Ангулярный конъюнктивит Моракса-Аксенфельда — офтальмологическое заболевание бактериальной этиологии. Он также называется уголковым (от лат. angulus — угол). Для этой патологии характерно покраснение и отек соединительной оболочки глаза — конъюнктивы, а также другие выраженные симптомы воспаления глаз.
Для этой патологии характерно покраснение и отек соединительной оболочки глаза — конъюнктивы, а также другие выраженные симптомы воспаления глаз.
Ангулярный конъюнктивит опасен своими последствиями для зрительных органов, поэтому требуется его грамотная диагностика и внимательное лечение. По статистике, в 78% случаев болезнь принимает хроническое течение, а рецидивы могут длиться годами.
Такое явление приводит к необратимому повреждению роговичных тканей, может наблюдаться развитие дакриоцистита, рубцовое сращение век и прорыв инфекции в кровеносную систему с поражением сердечных структур.
Впервые эта болезнь глаз была описана в 1896 году двумя медиками — французом В. Мораксом и немцем К. Аксенфельдом. В честь них в последующем и был назван возбудитель данной патологии — палочка, или диплобацилла Моракса — Аксенфельда. Согласно данным медицинской статистики, ангулярный конъюнктивит занимает до 5-7 % от общего числа воспалений глаз бактериальной природы.
При этом мужчины и женщины подвержены болезни в равной мере. Отмечено, что возникает патология чаще у лиц старше 40 лет, однако от нее могут пострадать и более молодые люди.
Причины развития ангулярного конъюнктивита
В основном палочка Моракса — Аксенфельда поражает слизистую оболочку глазного яблока, но в некоторых случаях действует также на придаточные пазухи носа и эндокард (внутренний слой оболочки стенки сердца). Ангулярный конъюнктивит протекает с заметными поражениями зрительных структур. Для всех остальных тканей и органов палочка Моракса — Аксенфельда относительно безопасна.
Диплобацилла отличается необычайной способностью сохранять активность даже при экстремальных внешних условиях. Так, она поддерживает жизнедеятельность даже при температуре от минус 10 до плюс 55 градусов. Оптимальные условия для размножения этого микроорганизма возникают при температуре от 30 до 37 °С.
Возбудитель диплобациллярного конъюнктивита по медицинской классификации относится к условно-патогенным бактериям, то есть он может присутствовать в абсолютно здоровом организме.
Причиной развития этой офтальмологической патологии часто становится сильное снижение иммунитета, вредные привычки — курение, алкоголизм, перенесенные острые респираторные заболевания, переохлаждение и некоторые другие факторы.
Также к группе риска относятся люди, перенесшие глазные травмы, даже самые незначительные — это тоже может стать толчком к проявлению активности диплобацилл.
Основной путь передачи ангулярной инфекции — контактно-бытовой. Возбудитель попадает на конъюнктиву глаз через немытые руки, предметы личного пользования — полотенце, мыло, косметические принадлежности и т.д. Заражение может произойти даже через инфицированную воду.
Симптомы конъюнктивита Моракса — Аксенфельда
В среднем с момента заражения до проявления первых признаков болезни проходит около четырех дней. Ангулярный конъюнктивит характеризуется поражением обоих зрительных органов: сначала в процесс вовлекается один глаз, спустя двое-трое суток и второй.
Первые ощущения, которые испытывает заболевший, — жжение и зуд в области пораженного глаза.
Затем в нем возникает заметная боль, которая усиливается при моргании, а также покраснение и отек слизистой оболочки и век — это общий признак для конъюнктивита любой этиологии.
Клиническая картина дополняется выделениями в виде пенистой слизи из конъюнктивального мешка. Поначалу они выступают в небольшом объеме, а спустя день-два усиливаются, становятся более густыми и начинают скапливаться в уголках глаз. В это время также нередко наблюдается ухудшение зрения, больные отмечают затуманивание и «пелену» перед глазами, нарушение четкости.
По мере прогрессирования уголкового конъюнктивита Моракса — Аксенфельда кожа век начинает растрескиваться, покрывается корочками, становится более рыхлой в периорбитальной области. Процесс при этом то затихает, то обостряется.
Осложнения патологии
Лечение ангулярного конъюнктивита требует неукоснительного соблюдения предписаний врача и строжайшего режима во время курса. Выше мы отмечали, что заболевание трудно поддается терапии. При распространении инфекции на роговицу возникает краевой кератит с образованием инфильтратов и глубоких язв на роговичной ткани.
Выше мы отмечали, что заболевание трудно поддается терапии. При распространении инфекции на роговицу возникает краевой кератит с образованием инфильтратов и глубоких язв на роговичной ткани.
Такое состояние глазных структур может привести к образованию бельма и даже слепоте. В патологический процесс может быть вовлечен носослезный канал с последующим развитием дакриоцистита.
При проникновении диплобациллы в кровь и распространении ее по организму может развиться эндокардит — воспаление внутренней оболочки сердца, эмболия.
Диагностика болезни
Для выявления диплобациллярной инфекции используют несколько способов диагностики, которые позволяют убедиться, что заражение произошло именно по этой причине.
Возбудителей бактериальных патологий глаз существует несколько видов: гонококки, стафилококки, хламидии и т.д., и каждый из них вызывает определенные болезни. От того, какие микробы спровоцировали воспаление глаз, зависит выбор лекарств.
Итак, вот какие методы диагностических исследований применяются в современной офтальмологии для определения уголкового конъюнктивита:
- Цитологический анализ.
 С его помощью определяют клеточный и микробный состав мазка со слизистой оболочки.
С его помощью определяют клеточный и микробный состав мазка со слизистой оболочки.
- Бактериальный посев выделений из глаз. Соскоб или мазок-отпечаток, взятый с конъюнктивальной поверхности, позволяет обнаружить диплобациллы, если они присутствуют там. Эти микроорганизмы имеют вид небольших палочек, расположенных парами или короткими цепочками. Данный анализ также позволяет определить чувствительность бактерий к антибиотикам.
- Визометрия. При уголковом конъюнктивите качество зрения снижается почти всегда, если процесс распространяется на роговичные ткани. Процедура визометрии позволит определить остроту зрения пациента. В некоторых случаях назначается также компьютерная кератометрия для исследования состояния эпителия роговицы.
- Биомикроскопия. При осмотре переднего отрезка глазного яблока с помощью щелевой лампы выявляется расширение сосудов и отек, особенно заметный у внутреннего уголка (от этого и произошло название «уголковый»). Исследование роговицы позволяет тщательно рассмотреть повреждения роговичного эпителия.

После получения на руки всех результатов исследований офтальмолог определяет, какая схема лечения конъюнктивита подойдет пациенту.
Лечение ангулярного конъюнктивита
Цель терапии в данной ситуации — подавить рост и размножение диплобацилл Моракса — Аксенфельда. Для этого назначают лекарственные препараты разных фармакологических категорий. Пациентам со слабым иммунитетом, а также при хроническом течении заболевания, дополнительно назначаются препараты, повышающие сопротивляемость организма бактериям:
- Антисептические средства. Необходимы для промывания глаз с целью устранения выделений. Хорошие результаты в лечении уголкового конъюнктивита показывает сульфат цинка — патогенные микроорганизмы очень чувствительны к его воздействию. Капли «Цинка сульфат» рекомендуют применять для промываний 2-3 раза в день. Для закрепления эффекта рекомендовано после введения капель также обработать края век цинковой мазью. Капли «Окомистин» тоже действенно препятствуют размножению диплобацилл.
 Их нужно закапывать 4-6 раз в день. Самое простое и доступное средство — слабый раствор борной кислоты. использовать его рекомендуется утром и вечером для механического выведения бактерий.
Их нужно закапывать 4-6 раз в день. Самое простое и доступное средство — слабый раствор борной кислоты. использовать его рекомендуется утром и вечером для механического выведения бактерий. - Антибактериальные препараты. Палочки Моракса — Аксенфельда восприимчивы к фторхинолонам, макролидам, тетрациклинам, аминогликозидам. Для терапии назначают капли и мази с этими антибиотиками: «Тетрациклин», «Гентамицин», «Тобрекс», «Флоксал» и прочие аналогичные препараты. Схему введения и длительность применения определяет офтальмолог.
- Для уменьшения выраженных симптомов заболевания назначают противовоспалительные средства, например, раствор диклофенака натрия. Курс может длиться от 5 до 14 дней в зависимости от степени поражения глаз. При тяжелом течении уголкового конъюнктивита Моракса — Аксенфельда назначают кортикостероидные препараты.
- При хроническом течении воспаления или постоянных его рецидивах выписывают лекарства для укрепления иммунитета. Это могут быть таблетки с интерфероном, препараты тимуса, активные пептиды.
 Для устранения зуда и раздражения в глазах могут быть также назначены увлажняющие капли, например, «Визин», «Стиллавит».
Для устранения зуда и раздражения в глазах могут быть также назначены увлажняющие капли, например, «Визин», «Стиллавит».
Результат лечения данной патологии во многом зависит от своевременного обращения к специалисту и соблюдения всех его рекомендаций. Однако конъюнктивит Моракса — Аксенфельда — один из самых трудноизлечимых. Более чем в 70% случаев наблюдаются рецидивы заболевания с переходом в хроническую форму.
Профилактика ангулярного конъюнктивита
Чтобы предотвратить развитие данного глазного заболевания, следует строго соблюдать правила личной гигиены. Эти требования одинаковы для профилактики любых офтальмологических инфекций, так как в большинстве случаев заражение происходит через грязные руки или при несоблюдении элементарных требований чистоты.
Необходимо использовать только личные средства гигиены, мыть руки после прогулок или перед едой, избегать умывания и купания в незнакомых водоемах. Не стоит также пользоваться чужой косметикой. При поездке в отпуск, особенно в тропические страны, полезно будет иметь в сумочке небольшой флакон с гелем-антисептиком. Им можно обеззаразить руки в любой момент, когда это потребуется.
Им можно обеззаразить руки в любой момент, когда это потребуется.
Для поддержания здоровья важно укреплять иммунную систему, соблюдать режим дня, уделять внимание рациону, ввести в него больше продуктов, полезных для органов зрения.
Ангулярный конъюнктивит
Ангулярный конъюнктивит – это воспаление конъюнктивы глаза, возбудителем которого является диплобацилла Моракса-Аксенфельда. Клиническая картина заболевания включает зуд и жжение в окологлазничной области, покраснение глаз и век, затуманивание зрения. Для подтверждения диагноза используются специальные диагностические панели, анализ с моноклональными антителами, биомикроскопия, визометрия, цитологическое исследование. Терапевтическая тактика сводится к назначению сульфата цинка, антибактериальных препаратов, иммуностимуляторов и нестероидных противовоспалительных средств.
Ангулярный конъюнктивит впервые был описан в 1896 году двумя учеными – французским и немецким врачами-офтальмологами В. Мораксом и К. Аксенфельдом, которые изучили морфологию диплобациллы и симптомы поражения ею оболочек глазного яблока.
Мораксом и К. Аксенфельдом, которые изучили морфологию диплобациллы и симптомы поражения ею оболочек глазного яблока.
Согласно статистическим данным, на долю диплобациллярного воспаления конъюнктивы приходится 5-7% от общего числа всех бактериальных конъюнктивитов. Порядка 78% больных страдают хронической или рецидивирующей формой патологии.
Болезнь преимущественно диагностируется у лиц среднего и преклонного возраста. Мужчины и женщины страдают с одинаковой частотой.
Ангулярный конъюнктивит
Детальные исследования в области клинической офтальмологии позволили исключить стафилококковую и стрептококковую природу болезни. На данный момент достоверно известно, что возбудителем ангулярного конъюнктивита является палочка Моракса-Аксенфельда.
Moraxella lacunata – это неферментирующая аэробная грамотрицательная диплобацилла, которая обитает на слизистых оболочках.
По сравнению с другими представителями рода моракселл данный микроорганизм обладает большей агрессивностью, поражает наружную оболочку глаза, реже – эпителий придаточных пазух носа и эндокард.
Бацилла относится к числу условно-патогенных микроорганизмов, ангулярный конъюнктивит наблюдается у лиц со сниженной иммунологической реактивностью. Бактерия устойчива к неблагоприятным условиям окружающей среды, может длительное время существовать при температуре от -10 до 55 °С. Оптимальные условия для роста возникают при температуре 30-37 °С.
Основной путь передачи болезни – контактно-бытовой. Инфицирование реализуется посредством использования предметов личного обихода.
Заразиться также можно при рукопожатии, поскольку, когда больной человек вытирает глаза, выделения из конъюнктивальной полости, содержащие микроорганизмы, попадают на руки.
В механизме развития патологии значительная роль отводится прогрессирующему некрозу ткани конъюнктивы с последующим переходом на роговицу. Именно деструктивный тип воспаления становится причиной дальнейшего формирования глубоких язвенных дефектов.
Для диплобациллярной формы болезни характерно цикличное течение. Продолжительность инкубационного периода в среднем составляет 4 дня. Поражение глаз всегда симметрично, выраженность клинической симптоматики усиливается к вечеру.
Продолжительность инкубационного периода в среднем составляет 4 дня. Поражение глаз всегда симметрично, выраженность клинической симптоматики усиливается к вечеру.
Первыми признаками заболевания являются сильное жжение и зуд в области глазницы. В период разгара возникают жалобы на чувство рези в глазах, боль в периорбитальной области. Болевой синдром усиливается при моргании.
Визуально определяется гиперемия орбитальной и пальпебральной конъюнктивы в зоне медиальных, реже – латеральных уголков.
Из полости конъюнктивы в небольшом объеме выделяется пенистая слизь, консистенция которой по истечении 24-72 часов становится тягучей. Патологические выделения скапливаются в уголках глазной щели. Определяется незначительное ухудшение зрения.
Пациенты отмечают появление «пелены» или «тумана» перед глазами. Со временем в медиальных углах глаз образуются плотные восковидные корочки. Наблюдается мацерация кожи в периорбитальной зоне. На кожных покровах век формируются болезненные трещинки.
Для заболевания характерны частые рецидивы, существует высокая вероятность хронизации.
Распространение инфекции на роговицу приводит к развитию краевого кератита, который сопровождается образованием инфильтратов и глубоких язв. Частое осложнение – воспаление век. Реже в патологический процесс вовлекается носослезный канал с последующим возникновением дакриоцистита.
Образование трещин на коже пальпебральной зоны становится причиной появления плотных рубцовых сращений, которые ограничивают подвижность век. При гематогенной диссеминации патогенной микрофлоры поражается внутренняя оболочка сердца.
Тяжелое течение эндокардита ведет к прогрессирующей клапанной деструкции и эмболии.
Для подтверждения диплококковой этиологии ангулярного конъюнктивита применяют специальные коммерческие панели, которые позволяют получить результат комплексного анализа общепризнанных тестов (коррозия агара, гемолиз, окисление и ферментация, восстановление нитратов). Для выявления типоспецифических белков наружной мембраны используют моноклональные антитела. Назначают следующие инструментальные методы диагностики:
Для выявления типоспецифических белков наружной мембраны используют моноклональные антитела. Назначают следующие инструментальные методы диагностики:
- Осмотр переднего сегмента глаза. При биомикроскопии глазного яблока выявляется инъекция сосудов и отек, сильнее выраженные у медиального угла. Визуализируются скопления вязких выделений во внутренних уголках глаза. При сопутствующем поражении роговицы видны одиночные инфильтраты и очаги изъязвления.
- Визометрия. При изолированном диплококковом конъюнктивите острота зрения снижается незначительно. При распространении процесса на роговую оболочку нарастает зрительная дисфункция. В ряде случаев требуется дополнительное выполнение компьютерной кератометрии.
- Цитологическое исследование мазка с конъюнктивы. Для проведения анализа используют соскоб или мазок-отпечаток с конъюнктивальной поверхности. Диплобациллы имеют вид коротких палочек, расположенных парами или небольшими цепочками. Изменения в клеточном составе эпителиального слоя соответствуют бактериальному поражению.

Патология тяжело поддается лечению. При поступлении пациента с подозрением на ангулярный конъюнктивит до определения этиологии заболевания эмпирически назначают антибиотики широкого спектра действия. Прослеживается необходимость в применении этиотропных препаратов на основе цинка в течение 1-2 недель после исчезновения всех симптомов болезни. Консервативная терапия включает:
- Антисептические средства. В комплексном лечении ангулярного конъюнктивита ведущая роль отводится раствору цинка сульфата. Инстилляции глазных капель осуществляют 4-6 раз в день на протяжении 1-1,5 месяцев. После устранения симптоматики лекарственное средство закапывают еще 7-10 дней. Края век тщательно обрабатывают цинковой мазью.
- Антибактериальные препараты. Индивидуальная схема лечения подбирается с учетом результатов теста антибиотикорезистентности. Бактерия Моракса-Аксенфельда чувствительна к макролидам, тетрациклинам и аминогликозидам. При отсутствии эффекта от назначенной терапии используют препараты резерва – фторхинолоны и комбинированные антибактериальные средства.

- Нестероидные противовоспалительные средства. Для уменьшения выраженности воспаления применяют инстилляции 0,1% раствора диклофенака натрия. Средняя продолжительность курса – 5-7 дней. При одновременном поражении роговицы НПВС вводят не менее 10-14 дней. При тяжелом течении патологии дополнительно назначают глюкокортикостероиды.
- Иммуностимуляторы. Иммуномодулирующие средства показаны при хроническом течении болезни или частых рецидивах. Рекомендованы биологически активные пептиды, препараты тимуса. Если конъюнктивит возник на фоне иммунодефицитного состояния, в программу лечения включают интерфероны и интерлейкины.
Исход патологии напрямую зависит от адекватности и своевременности лечения. При соблюдении всех рекомендаций врача возможно полное выздоровление. В то же время, у большинства пациентов наблюдаются рецидивы с переходом в хроническую форму. Специфические превентивные меры не разработаны.
Неспецифическая профилактика направлена на соблюдение правил личной гигиены. Следует мыть или обрабатывать руки растворами антисептиков перед прикосновениями к периорбитальной зоне.
Следует мыть или обрабатывать руки растворами антисептиков перед прикосновениями к периорбитальной зоне.
Необходимо укреплять иммунную систему, нормализовать режим сна и бодрствования, уделять должное внимание рациону питания.
Ангулярный конъюнктивит — причины, симптомы, диагностика и лечение
Ангулярный конъюнктивит – это воспаление конъюнктивы глаза, возбудителем которого является диплобацилла Моракса-Аксенфельда. Клиническая картина заболевания включает зуд и жжение в окологлазничной области, покраснение глаз и век, затуманивание зрения. Для подтверждения диагноза используются специальные диагностические панели, анализ с моноклональными антителами, биомикроскопия, визометрия, цитологическое исследование. Терапевтическая тактика сводится к назначению сульфата цинка, антибактериальных препаратов, иммуностимуляторов и нестероидных противовоспалительных средств.
Общие сведения
Ангулярный конъюнктивит впервые был описан в 1896 году двумя учеными – французским и немецким врачами-офтальмологами В. Мораксом и К. Аксенфельдом, которые изучили морфологию диплобациллы и симптомы поражения ею оболочек глазного яблока. Согласно статистическим данным, на долю диплобациллярного воспаления конъюнктивы приходится 5-7% от общего числа всех бактериальных конъюнктивитов. Порядка 78% больных страдают хронической или рецидивирующей формой патологии. Болезнь преимущественно диагностируется у лиц среднего и преклонного возраста. Мужчины и женщины страдают с одинаковой частотой.
Мораксом и К. Аксенфельдом, которые изучили морфологию диплобациллы и симптомы поражения ею оболочек глазного яблока. Согласно статистическим данным, на долю диплобациллярного воспаления конъюнктивы приходится 5-7% от общего числа всех бактериальных конъюнктивитов. Порядка 78% больных страдают хронической или рецидивирующей формой патологии. Болезнь преимущественно диагностируется у лиц среднего и преклонного возраста. Мужчины и женщины страдают с одинаковой частотой.
Ангулярный конъюнктивит
Причины
Детальные исследования в области клинической офтальмологии позволили исключить стафилококковую и стрептококковую природу болезни. На данный момент достоверно известно, что возбудителем ангулярного конъюнктивита является палочка Моракса-Аксенфельда. Moraxella lacunata – это неферментирующая аэробная грамотрицательная диплобацилла, которая обитает на слизистых оболочках. По сравнению с другими представителями рода моракселл данный микроорганизм обладает большей агрессивностью, поражает наружную оболочку глаза, реже – эпителий придаточных пазух носа и эндокард. Бацилла относится к числу условно-патогенных микроорганизмов, ангулярный конъюнктивит наблюдается у лиц со сниженной иммунологической реактивностью. Бактерия устойчива к неблагоприятным условиям окружающей среды, может длительное время существовать при температуре от -10 до 55 °С. Оптимальные условия для роста возникают при температуре 30-37 °С.
Бацилла относится к числу условно-патогенных микроорганизмов, ангулярный конъюнктивит наблюдается у лиц со сниженной иммунологической реактивностью. Бактерия устойчива к неблагоприятным условиям окружающей среды, может длительное время существовать при температуре от -10 до 55 °С. Оптимальные условия для роста возникают при температуре 30-37 °С.
Патогенез
Основной путь передачи болезни – контактно-бытовой. Инфицирование реализуется посредством использования предметов личного обихода. Заразиться также можно при рукопожатии, поскольку, когда больной человек вытирает глаза, выделения из конъюнктивальной полости, содержащие микроорганизмы, попадают на руки. В механизме развития патологии значительная роль отводится прогрессирующему некрозу ткани конъюнктивы с последующим переходом на роговицу. Именно деструктивный тип воспаления становится причиной дальнейшего формирования глубоких язвенных дефектов.
Симптомы ангулярного конъюнктивита
Для диплобациллярной формы болезни характерно цикличное течение. Продолжительность инкубационного периода в среднем составляет 4 дня. Поражение глаз всегда симметрично, выраженность клинической симптоматики усиливается к вечеру. Первыми признаками заболевания являются сильное жжение и зуд в области глазницы. В период разгара возникают жалобы на чувство рези в глазах, боль в периорбитальной области. Болевой синдром усиливается при моргании. Визуально определяется гиперемия орбитальной и пальпебральной конъюнктивы в зоне медиальных, реже – латеральных уголков.
Продолжительность инкубационного периода в среднем составляет 4 дня. Поражение глаз всегда симметрично, выраженность клинической симптоматики усиливается к вечеру. Первыми признаками заболевания являются сильное жжение и зуд в области глазницы. В период разгара возникают жалобы на чувство рези в глазах, боль в периорбитальной области. Болевой синдром усиливается при моргании. Визуально определяется гиперемия орбитальной и пальпебральной конъюнктивы в зоне медиальных, реже – латеральных уголков.
Из полости конъюнктивы в небольшом объеме выделяется пенистая слизь, консистенция которой по истечении 24-72 часов становится тягучей. Патологические выделения скапливаются в уголках глазной щели. Определяется незначительное ухудшение зрения. Пациенты отмечают появление «пелены» или «тумана» перед глазами. Со временем в медиальных углах глаз образуются плотные восковидные корочки. Наблюдается мацерация кожи в периорбитальной зоне. На кожных покровах век формируются болезненные трещинки. Для заболевания характерны частые рецидивы, существует высокая вероятность хронизации.
Для заболевания характерны частые рецидивы, существует высокая вероятность хронизации.
Осложнения
Распространение инфекции на роговицу приводит к развитию краевого кератита, который сопровождается образованием инфильтратов и глубоких язв. Частое осложнение – воспаление век. Реже в патологический процесс вовлекается носослезный канал с последующим возникновением дакриоцистита. Образование трещин на коже пальпебральной зоны становится причиной появления плотных рубцовых сращений, которые ограничивают подвижность век. При гематогенной диссеминации патогенной микрофлоры поражается внутренняя оболочка сердца. Тяжелое течение эндокардита ведет к прогрессирующей клапанной деструкции и эмболии.
Диагностика
Для подтверждения диплококковой этиологии ангулярного конъюнктивита применяют специальные коммерческие панели, которые позволяют получить результат комплексного анализа общепризнанных тестов (коррозия агара, гемолиз, окисление и ферментация, восстановление нитратов). Для выявления типоспецифических белков наружной мембраны используют моноклональные антитела. Назначают следующие инструментальные методы диагностики:
Для выявления типоспецифических белков наружной мембраны используют моноклональные антитела. Назначают следующие инструментальные методы диагностики:
- Осмотр переднего сегмента глаза. При биомикроскопии глазного яблока выявляется инъекция сосудов и отек, сильнее выраженные у медиального угла. Визуализируются скопления вязких выделений во внутренних уголках глаза. При сопутствующем поражении роговицы видны одиночные инфильтраты и очаги изъязвления.
- Визометрия. При изолированном диплококковом конъюнктивите острота зрения снижается незначительно. При распространении процесса на роговую оболочку нарастает зрительная дисфункция. В ряде случаев требуется дополнительное выполнение компьютерной кератометрии.
- Цитологическое исследование мазка с конъюнктивы. Для проведения анализа используют соскоб или мазок-отпечаток с конъюнктивальной поверхности. Диплобациллы имеют вид коротких палочек, расположенных парами или небольшими цепочками.
 Изменения в клеточном составе эпителиального слоя соответствуют бактериальному поражению.
Изменения в клеточном составе эпителиального слоя соответствуют бактериальному поражению.
Лечение ангулярного конъюнктивита
Патология тяжело поддается лечению. При поступлении пациента с подозрением на ангулярный конъюнктивит до определения этиологии заболевания эмпирически назначают антибиотики широкого спектра действия. Прослеживается необходимость в применении этиотропных препаратов на основе цинка в течение 1-2 недель после исчезновения всех симптомов болезни. Консервативная терапия включает:
- Антисептические средства. В комплексном лечении ангулярного конъюнктивита ведущая роль отводится раствору цинка сульфата. Инстилляции глазных капель осуществляют 4-6 раз в день на протяжении 1-1,5 месяцев. После устранения симптоматики лекарственное средство закапывают еще 7-10 дней. Края век тщательно обрабатывают цинковой мазью.
- Антибактериальные препараты. Индивидуальная схема лечения подбирается с учетом результатов теста антибиотикорезистентности.
 Бактерия Моракса-Аксенфельда чувствительна к макролидам, тетрациклинам и аминогликозидам. При отсутствии эффекта от назначенной терапии используют препараты резерва – фторхинолоны и комбинированные антибактериальные средства.
Бактерия Моракса-Аксенфельда чувствительна к макролидам, тетрациклинам и аминогликозидам. При отсутствии эффекта от назначенной терапии используют препараты резерва – фторхинолоны и комбинированные антибактериальные средства. - Нестероидные противовоспалительные средства. Для уменьшения выраженности воспаления применяют инстилляции 0,1% раствора диклофенака натрия. Средняя продолжительность курса – 5-7 дней. При одновременном поражении роговицы НПВС вводят не менее 10-14 дней. При тяжелом течении патологии дополнительно назначают глюкокортикостероиды.
- Иммуностимуляторы. Иммуномодулирующие средства показаны при хроническом течении болезни или частых рецидивах. Рекомендованы биологически активные пептиды, препараты тимуса. Если конъюнктивит возник на фоне иммунодефицитного состояния, в программу лечения включают интерфероны и интерлейкины.
Прогноз и профилактика
Исход патологии напрямую зависит от адекватности и своевременности лечения. При соблюдении всех рекомендаций врача возможно полное выздоровление. В то же время, у большинства пациентов наблюдаются рецидивы с переходом в хроническую форму. Специфические превентивные меры не разработаны. Неспецифическая профилактика направлена на соблюдение правил личной гигиены. Следует мыть или обрабатывать руки растворами антисептиков перед прикосновениями к периорбитальной зоне. Необходимо укреплять иммунную систему, нормализовать режим сна и бодрствования, уделять должное внимание рациону питания.
При соблюдении всех рекомендаций врача возможно полное выздоровление. В то же время, у большинства пациентов наблюдаются рецидивы с переходом в хроническую форму. Специфические превентивные меры не разработаны. Неспецифическая профилактика направлена на соблюдение правил личной гигиены. Следует мыть или обрабатывать руки растворами антисептиков перед прикосновениями к периорбитальной зоне. Необходимо укреплять иммунную систему, нормализовать режим сна и бодрствования, уделять должное внимание рациону питания.
Хейлит ангулярный — Клинические рекомендации
Больше распространен среди детей среднего возраста,
У пожилых пациентов влажное интретригинозное пространство образуется в углах рта в результате старения и обвисших контуров лица. Контуры лица обвисают также при потере веса или аномальном вертикальном сокращении нижней трети лица вследствие потери
зубов и последующей резорбции альвеолярной кости.
Контуры лица обвисают также при потере веса или аномальном вертикальном сокращении нижней трети лица вследствие потери
зубов и последующей резорбции альвеолярной кости.
Слюна попадая изо рта в складку,
Предраспалагающие факторы:
- Дефицит витамина В12,
железа и фолиевой кислоты - Заложенность носа — в результате чего слюна собирается в уголках рта в результате ротового дыхания во сне.
- Аномалия прикуса при плохо поставленных зубных протезах и вынужденное облизывание губ .
- Агрессивное применение стоматологической шелковой нити вызывает механическую травму в уголках рта.
- Часто встречается у пациентов,
получающих лечение ретиноидами. - Сахарный диабет
Воспаление начинается с появлением глубине кожной складки эрозии, В центре эрозии в углу рта располагается болезненная радиальная трещина,
В центре эрозии в углу рта располагается болезненная радиальная трещина,
Хронически воспаленные поверхности легко инфицируются смешанной флорой дрожжевых грибов и бактерий. Образуются корки и экссудат,
Диагноз обосновывается на клинических данных. Культуральный анализ показывает наличие смешанной бактериальной и грибковой инфекции.
Культуральный анализ показывает наличие смешанной бактериальной и грибковой инфекции.
Через несколько часов после нанесения противогрибковых кремов 2 раза в день (например,
После разрешения воспалительного процесса ночь в качестве профилактики назначается густой защитный
бальзам для губ («Chapstick»),
Ангулярный конъюнктивит
Ангулярный конъюнктивит — это заболевание, вызванное воспалением слизистой глазного яблока, которую называют конъюнктивой. Возбудителем становится диплобацилла Моракса-Аксенфельда, получившая свое название в честь двух врачей-офтальмологов.
Болезнь поражает в любом возрасте и независимо от пола. Мужчины и женщины подвержены в одинаковой степени. Вероятность заражения и развития осложнений возрастает после сорока лет.
Причины возникновения
Защита глаза и увлажнение вот основные функции слизистой оболочки. Слезные железы вырабатывают жидкость, содержащую бактерицидные, антимикробные вещества. Например, лизоцим, бетализин, лактоферин, иммуноглобулин А. Кроме того, слезная жидкость избавляет глаз от мелкого мусора, пыли, патогенов и других частиц. Вследствие перенесенных респираторных и инфекционных заболеваний или ввиду пожилого возраста эта среда становится пригодной для развития болезни. Диплобацилла выглядит как две недлинные палочки, которые образуют короткие цепи. В силу своего строения она не способна свободно перемещаться по тканям и слизистым. По сравнению с другими возбудителями этот представитель обладает способностью вызывать патологические процессы.
Диплобацилла выглядит как две недлинные палочки, которые образуют короткие цепи. В силу своего строения она не способна свободно перемещаться по тканям и слизистым. По сравнению с другими возбудителями этот представитель обладает способностью вызывать патологические процессы.
Способы передачи и симптомы
В большинстве случаев болезнь передается контактно-бытовым путем. Заражение возможно в случае попадания инфекции через грязные руки, при использовании личных средств гигиены, а также при умывании инфицированной водой.
Основные симптомы:
- Жжение и зуд
- Покраснение
- Дискомфорт, ощущение песчинки
- Пенистая слизь
- Пелена перед глазами
- Частое болезненное моргание
- Отечность
- Ухудшение зрения
- Повреждения кожи и болезненные трещины
- Режуще-ноющие боли в области глаз
Нередко инфекция вызывает воспаление век, а трещины на коже превращаются в плотные рубцы и сращения, способные ограничивать подвижность века. Могут быть поражены клапаны сердца, что приводит к сердечной недостаточности и развитию пороков этого же органа.
Могут быть поражены клапаны сердца, что приводит к сердечной недостаточности и развитию пороков этого же органа.
Лечение
Лечить ангулярный конъюнктивит достаточно тяжело. Больному рекомендуется промывать слизистую антисептическими растворами. В качестве них можно использовать слабый раствор калия перманганата, цинка сульфата или нитрофурала. Для уменьшения воспаления используются растворы диклофенака натрия или индометацина. Также врач прописывает антибиотические средства (гентамицин, тетрациклин, офлоксацин и др.) и иммуностимуляторы. Края век же хорошо обрабатываются мазью цинка. Очень важно соблюдать правила личной гигиены, уделить внимание питанию и нормализовать режим дня. Полное выздоровление возможно только при обязательном соблюдении всех рекомендаций лечащего врача!
Персонализированный подход к лечению пациентов с латентной стадией закрытоугольной глаукомы | Беликова
1. Щуко А.Г., Чешейко Е.Ю., Юрьева Т.Н. Критерии дифференциальной диагностики функционального ангулярного блока — латентной стадии закрытоугольной глаукомы. Вестник Оренбургского государственного университета. 2012;148(12):239–243.
Щуко А.Г., Чешейко Е.Ю., Юрьева Т.Н. Критерии дифференциальной диагностики функционального ангулярного блока — латентной стадии закрытоугольной глаукомы. Вестник Оренбургского государственного университета. 2012;148(12):239–243.
2. Даниленко О.В., Большунов А.В., Ильина Т.С. Влияние лазерной иридэктомии на анатомо‑функциональные показатели при первичной закрытоугольной глаукоме с относительным зрачковым блоком. Национальный журнал глаукома. 2014;13(4):48–55.
3. Егорова Э.В., Файзиева У.С. Факоэмульсификация — операция первого выбора при первичной закрытоугольной глаукоме, индуцированной хрусталиком. Глаукома. 2012;3:12–17.
4. Jacobi P.C., Dietlein T.S., Lеuke C. Primary phacoemulsification and intraocular lens implantation for acute angle‑closure glaucoma. Ophthalmology. 2002;109(9):1597–1603. DOI: 10.1016/S0161‑6420(02)01123‑5
Ophthalmology. 2002;109(9):1597–1603. DOI: 10.1016/S0161‑6420(02)01123‑5
5. Lam D.S., Leung D.Y., Tham C.C., Li F.C., Kwong Y.Y. Randomized trial of early phacoemulsification versus peripheral iridotomy to prevent intraocular pressure rise after acute primary angle closure. Ophthalmology. 2008;115(7):1134–1140. DOI: 10.1016/j.ophtha.2007.10.033
6. Беликова Е.И., Шарова Г.А. Способ прогнозирования функционального ангулярного блока передней камеры глаза на латентной стадии закрытоугольной глаукомы. Патент RU 2730971, 19.03.2020.
7. Alonso J., Espallargues M., Andersen T.F., Cassard S.D., Dunn E., Bernth‑Petersen P. International applicability of the VF‑14. An index of visual function in patients with cataracts. Ophthalmology. 1997;104(5):799–807. DOI: 10. 1016/s0161‑6420(97)30230‑9
1016/s0161‑6420(97)30230‑9
8. Linder M., Chang T.S., Scott I.U., Hay D., Chambers K., Sibley L.M. Validity of the visual function index (VF‑14) in patients with retinal disease. Arch. Ophthalmol.1999;117(12):1611–1616. DOI: 10.1001/archopht.117.12.1611
9. Либман Е.С., Гальперин М.Р., Гришина Е.Е., Сенкевич Н.Ю. Подходы к оценке качества жизни офтальмологических больных. Российский офтальмологический журнал. Клиническая офтальмология. 2002;3(3):119–121.
10. Беликова Е.И., Шарова Г.А. Реактивная гипертензия после комбинированной лазерной иридэктомии с адекватным медикаментозным сопровождением. Эффективная фармакотерапия. 2020;16(21):6–11. DOI 10.33978/2307‑3586‑2020‑16‑21‑6‑11
11. Беликова Е.И., Шарова Г.А. Способ определения тактики ведения пациентов с латентной стадией закрытоугольной глаукомы и синдромом пигментной дисперсии. Патент RU 2726404, 19.03.2020.
Беликова Е.И., Шарова Г.А. Способ определения тактики ведения пациентов с латентной стадией закрытоугольной глаукомы и синдромом пигментной дисперсии. Патент RU 2726404, 19.03.2020.
12. Трубилин В.Н., Каира Н.А. Новая комбинированная методика одномоментной факоэмульсификации и вакуумной трабекулопластики ab interno. Офтальмология. 2014;11(1):28– 36. DOI: 10.18008/1816‑5095‑2014‑1‑28‑37
13. Imaizumi M., Takaki Y., Yamashita H. Phacoemulsification and intraocular lens implantation for acute angle closure not treated or previously treated by laser iridotomy. Journal of Cataract and Refractive Surgery. 2006;32(1):85–90. DOI: 10.1016/j.jcrs.2005.11.014
14. Greve E.L. Primary angle closure glaucoma: extracapsular cataract extraction or filtering procedure? Int. Ophthalmol. 1988;12 (3):157–162. DOI: 10.1007/bf00129999
Ophthalmol. 1988;12 (3):157–162. DOI: 10.1007/bf00129999
15. Комарова М.Г. Операции Greve 30 лет. Где мы сейчас? Новости глаукомы. 2019;49(1):61–63.
16. Azuara‑Blanco A., Burr J., Ramsay C., et al. Effectiveness of early lens extraction for the treatment of primary angle‑closure glaucoma (EAGLE): a randomised controlled trial. Lancet. 2016;388(10052):1389–1397. DOI: 10.1016/S0140‑6736(16)30956‑4
17. Комарова М.Г. Смена парадигмы хирургического лечения глаукомы — антиглаукоматозная хирургия хрусталика как операция первого выбора. Новости глаукомы. 2016;37(1):112–117.
18. Мошетова Л.К., Кочергин С.А., Алексеев И.Б., Самойленко А.И., Бейсекеева Ж.С. Анатомо‑функциональные изменения переднего отрезка после факоэмульсификации катаракты при первичной закрытоугольной глаукоме. Глаукома. 2011;2:44–51.
Глаукома. 2011;2:44–51.
AngularJS — супергероический JavaScript MVW Framework
Связывание данных
Привязка данных — это автоматический способ обновления представления при изменении модели, как а также обновление модели при изменении вида. Это круто, потому что это исключает манипуляции с DOM из списка вещей, о которых вам нужно беспокоиться.
Контроллер
Контроллеры — это поведение за элементами DOM.AngularJS позволяет выразить поведение в чистой читаемой форме без обычного шаблона обновления DOM, регистрация обратных вызовов или наблюдение за изменениями модели.
Обычный JavaScript
В отличие от других фреймворков, нет необходимости наследовать проприетарные типы, чтобы обернуть
модель в методах доступа. Модели AngularJS — это простые старые объекты JavaScript. Это упрощает использование кода
тестировать, поддерживать, повторно использовать и снова без шаблонов.
Модели AngularJS — это простые старые объекты JavaScript. Это упрощает использование кода
тестировать, поддерживать, повторно использовать и снова без шаблонов.
Директивы
Директивы — это уникальная и мощная функция, доступная в AngularJS. Директивы позволяют вы изобретаете новый синтаксис HTML, специфичный для вашего приложения.
Многоразовые компоненты
Мы используем директивы для создания повторно используемых компонентов. Компонент позволяет скрыть сложные Структура DOM, CSS и поведение. Это позволяет вам сосредоточиться на том, что приложение делает или как приложение выглядит отдельно.
Локализация
Важная часть серьезных приложений — это локализация. Фильтры AngularJS с учетом локали и
директивы стемминга дают вам строительные блоки, которые сделают ваше приложение доступным во всех
локации.
Глубокие ссылки
Глубинная ссылка отражает, где находится пользователь в приложении. Это полезно, чтобы пользователи могли добавлять в закладки и по электронной почте ссылки на местоположения в приложении.Приложения туда и обратно получают это автоматически, но Приложения AJAX по своей природе не работают. AngularJS сочетает в себе преимущества глубоких ссылок с поведение, подобное настольному приложению.
Проверка формы
Проверка формы на стороне клиента — важная часть хорошего взаимодействия с пользователем. AngularJS позволяет объявлять правила проверки формы без необходимости писать Код JavaScript. Пишите меньше кода, пойдите поскорее выпейте пива.
Связь с сервером
AngularJS предоставляет встроенные сервисы поверх XHR, а также различных других бэкэндов. с использованием сторонних библиотек. Обещания еще больше упрощают ваш код
обрабатывая асинхронный возврат данных.
с использованием сторонних библиотек. Обещания еще больше упрощают ваш код
обрабатывая асинхронный возврат данных.
Инъекционные
Внедрение зависимостей в AngularJS позволяет декларативно описать, как ваш
приложение подключено.Это означает, что вашему приложению не требуется main () метод, который обычно представляет собой неразрешимый беспорядок. Внедрение зависимостей также является основой
AngularJS. Это означает, что любой компонент, который не соответствует вашим потребностям, может быть легко
заменены.
Тестируемый
AngularJS был разработан с нуля для тестирования. Это поощряет поведение-взгляд
разделение, поставляется в комплекте с макетами и в полной мере использует зависимости
инъекция.Он также поставляется со сквозным запуском сценариев, который устраняет нестабильность теста. понимая внутреннюю работу AngularJS.
понимая внутреннюю работу AngularJS.
Плюсы и минусы Angular Development Framework
Время чтения: 16 минутAngular — часть экосистемы JavaScript и один из самых популярных инструментов разработки программного обеспечения на сегодняшний день. Он был представлен Google в 2009 году и получил горячую оценку сообщества разработчиков.Согласно опросу StackOverflow 2019 года, 30,7% разработчиков программного обеспечения теперь применяют AngularJS и новую версию Angular 2+ для создания пользовательских интерфейсов. Как указано в NG-Conf 2019, с начала 2019 года сообщество разработчиков Angular выросло на 50 процентов по сравнению с 2018 годом.
Итак, давайте поговорим об основных функциях этих инструментов и рассмотрим их преимущества и недостатки с точки зрения фронтенд-инжиниринга.
Что такое Angular: история AngularJS и Angular 2+
Angular, поддерживаемый Google, представляет собой платформу разработки программного обеспечения с открытым исходным кодом, используемую для создания пользовательских интерфейсов (интерфейс).Его история восходит к 2009 году, когда инженеры Google Миско Хевери и Адам Абронс разработали фреймворк, в настоящее время известный как AngularJS, и официально выпустили его в 2010 году.
Посмотрите обзор Angular на нашем канале YouTube и обязательно подпишитесь на
Угловой JS . В 2010 году основным преимуществом AngularJS было то, что он позволял превращать HTML-документы в динамическое содержимое. До AngularJS HTML, язык веб-разметки, всегда был статическим, что означало, что пользователи не могли активно взаимодействовать с интерфейсами на HTML-страницах.Существовало несколько способов создания динамических одностраничных приложений (SPA), но они были слишком сложными для удобной разработки. Архитектура AngularJS уменьшила усилия по разработке, направленной на создание динамического контента, и пользователи получили веб-страницы с динамическими формами и элементами.
Угловой 2+ . В сентябре 2016 года Google выпустил Angular 2. Это была полная переработка фреймворка той же командой, соответствующая все более современным требованиям Интернета. Разница между старой версией Angular и второй версией была настолько радикальной, что вы не могли просто обновить одну до другой.Для переноса приложения на Angular 2 потребовалось слишком много изменений из-за разного синтаксиса. Поэтому в дальнейших обновлениях команда Angular разработала методы и инструменты миграции, чтобы сделать переход с AngularJS менее болезненным.
История версий Angular: Angular 2-9
Сообщество Angular разделено между AngularJS и современным Angular. Чтобы избежать путаницы в терминологии, мы будем просто называть новую структуру Angular, как предлагают некоторые члены сообщества, в отличие от старой AngularJS 1.x версия.
Фреймворк Angular в его современном виде включает версии от 2 до самой последней — Angular 9, которая была представлена в феврале 2020 года. Итак, в этом разделе мы подробно остановимся на основных улучшениях, внесенных каждой версией Angular с выпуском:
Угловой 2
Выпуск Angular 2 привел к многочисленным изменениям в исходной структуре, поскольку она была переписана на TypeScript и поддерживала мобильные устройства. Архитектурный стиль перешел на компонентный, и из-за TypeScript Angular 2 получил новый встроенный компилятор.Другие улучшения, такие как уменьшение размера приложения и изменения синтаксиса, сделали невозможным простое обновление с AngularJS до новой версии.
Угловая 4
Основные улучшения в маршрутизаторе Angular, который уже был обновлен до третьей версии, привели к числовому пропуску Angular 3. Итак, когда Google выпустил Angular 4, маршрутизатор также был обновлен до четвертой версии. В четвертой версии Angular CLI 1.0.0 был представлен как основной элемент проекта Angular. А с выпуском Angular Universal приложения Angular теперь можно было отображать вне браузера.
Угловой 5-6
Выпуск пятой и шестой версий сосредоточен на оптимизации Angular CLI и работы компилятора. Angular CLI был улучшен рабочими областями, которые разработчики могут использовать для размещения нескольких проектов Angular в разных каталогах. Новый инструмент обновления для упрощения перехода с одной версии Angular на другую был также выпущен как часть версии 5. Другой важной особенностью было введение функции веб-работников и общие улучшения интерфейса командной строки.
Версия 6 Angular представила SDK Google Material Design.
Угловая 7
В Angular 7 интерфейс командной строки был расширен подсказками. Подсказки содержат подсказки в интерфейсе командной строки для объяснения функций и назначения элементов, поэтому использование интерфейса командной строки стало более интуитивно понятным. Приложения получили различные улучшения в производительности и размере кодовой базы. Также была обновлена документация по интерфейсу командной строки.
Угловая 8
В версии 8 впервые были представлены две основные функции:
Еще одно важное улучшение — это дифференциальная загрузка, используемая для загрузки пакетов для конкретного браузера для поддержки устаревших браузеров и более быстрой загрузки содержимого.
Угловой 9
Версия 9, последнее обновление, дебютировало в феврале 2020 года. В этот выпуск внесено множество улучшений, затрагивающих фреймворк, его платформу, интерфейс командной строки и Angular Material. Обновление фреймворка можно выполнить по этой ссылке.
Основное улучшение — это полный переход на рендерер Ivy в качестве компилятора по умолчанию для всех приложений Angular. Здесь вы можете изучить совместимость и устаревшие версии Ivy. Сам фреймворк также претерпел некоторые изменения в синтаксисе, проверке типов, привязке стилей CSS и получил новый метод компиляции.
Стек MEAN
Angular относится к так называемому стеку MEAN. Аббревиатура описывает четыре технологии, которые охватывают основные аспекты разработки программных продуктов.
M — MongoDB, NoSQL (нереляционная) база данных
E — Экспресс, внутреннее промежуточное ПО
A — Угловая, передняя рама
N — Node.js, среда выполнения. (Узнайте больше о плюсах и минусах Node.js в нашей специальной статье.)
Хотя инженеры могут использовать Angular независимо от других технологий в стеке, они всегда могут положиться на существующую корпоративную экосистему, в которой также есть разработчики полного стека, специалисты, охватывающие все аспекты разработки программного обеспечения.
Здесь мы поговорим об основных инструментах, которые инженеры обычно используют с Angular, чтобы получить все преимущества фреймворка.
RxJS . Маловероятно, что вы сможете работать с Angular без RxJS, библиотеки реактивного программирования, предназначенной для обработки асинхронных данных с несколькими событиями.Это в основном позволяет инженерам настраивать несколько каналов обмена данными для облегчения потребления ресурсов.
Угловой CLI . Интерфейс командной строки (CLI) используется для создания проектов, добавления файлов, выполнения обновлений, выполнения отладочного тестирования и развертывания.
Подробнее о RxJS и Angular CLI мы поговорим ниже.
Редакторы кодов . В настоящее время многие популярные продукты для редактирования кода поддерживают Angular. Наиболее распространенные из них, принятые сообществом, включают Visual Studio Code, Sublime text и, что удивительно, не Angular IDE и WebStorm.Однако проверьте, подходит ли ваш любимый редактор кода для Angular.
Плюсы и минусы AngularJS
Давайте кратко перечислим основные преимущества, благодаря которым оригинальный AngularJS выделялся среди других интерфейсных сред разработки, а также опишем основные недостатки этого инструмента.
Плюсы AngularJS
⊕ Двусторонняя привязка данных . AngularJS был построен с архитектурой модель-представление-контроллер. И фреймворк синхронизировал модель и представление.Поскольку данные в модели изменяются, представление тоже. Двусторонняя привязка данных позволила инженерам сократить время разработки, поскольку не требовала написания дополнительного кода для обеспечения непрерывной синхронизации представлений и моделей.
⊕ Директивы . Эта функция фактически активировала расширение HTML, упомянутое выше. Директивы позволяли разработчикам назначать особое поведение объектной модели документа (DOM), позволяя инженерам создавать динамический и насыщенный контент с помощью HTML.
⊕ Внедрение зависимостей .Зависимости определяют, как разные части кода взаимодействуют друг с другом и как изменения в одном компоненте влияют на другие. Обычно зависимости напрямую определяются в самих компонентах. Таким образом, каждое изменение зависимости требует изменения компонентов. С AngularJS вы можете использовать инжекторы, которые определяют зависимости как внешние элементы, отделяющие компоненты от их зависимостей. Внедрение зависимостей сделало компоненты более повторно используемыми, более простыми в управлении и тестировании.
⊕ Сообщество .С самого начала AngularJS стал чрезвычайно популярным среди инженеров. Сильное сообщество предоставило достаточно учебных материалов, обсуждений и сторонних инструментов, чтобы начать использовать AngularJS, а также найти решение практически для каждой возникающей проблемы.
Минусы AngularJS
Θ Производительность . Динамические приложения не всегда работали так хорошо. Сложные SPA могут быть медленными и неудобными в использовании из-за своего размера.
Θ Крутая кривая обучения .Поскольку AngularJS — универсальный инструмент, всегда есть несколько способов выполнить любую задачу. Это вызвало некоторое замешательство среди инженеров. Однако обилие руководств и обсуждений проблем позволило решить большинство проблем.
После выпуска Angular 2, а затем обновления Angular 4, использование исходного AngularJS 1.x постепенно начало сокращаться. Хотя новые версии по-прежнему имеют те же функции, описанные в разделе преимуществ, они были полностью перестроены в новых версиях.
Угловой 2 и Угловой 2+
Основная проблема с Angular заключается в том, что он пришел в новый мир, в котором доминирует влияние его ведущего конкурента ReactJS (посмотрите наше сравнение React и Angular). И споры о том, следует ли вам использовать фреймворк Google или фреймворк от Facebook, ведутся довольно активно. Поскольку мы рассмотрели исходный AngularJS 1.x, сравнивая его с другими фреймворками JavaScript, давайте рассмотрим основные преимущества и недостатки новой среды Angular. Хотя мы не будем напрямую сравнивать Angular с его конкурентом ReactJS, это соперничество следует учитывать при выборе наиболее подходящего инструмента для вашего следующего проекта.
Плюсы Angular
Давайте посмотрим на основные преимущества, которые технология предлагает инженерному сообществу, включая компонентную архитектуру, мобильную философию, производительность и некоторые другие характеристики, которые выделяют Angular.
⊕ Компонентная архитектура, обеспечивающая более высокое качество кода
Компонентная архитектура — одна из вещей, которая отличает AngularJS от его преемника.Компоненты Angular можно рассматривать как небольшие части пользовательского интерфейса, например, часть приложения. В то время как каждый компонент инкапсулирован со своей функциональностью, в Angular существует строгая иерархия компонентов. Например, в Angular 9 были введены компоненты Google Maps и YouTube Player.
Дерево компонентов отображается поверх элементов пользовательского интерфейса приложения
В Angular каждый элемент пользовательского интерфейса на экране может быть компонентом. В данном примере компоненты — это разделы приложения электронной коммерции: само приложение является родительским компонентом, содержащим список меню и корзину покупок.Соответственно, список меню имеет свои дочерние компоненты, и каждый пункт меню также содержит компонент описания элемента. Это то, что называется иерархией компонентов.
Хотя AngularJS был построен в основном на архитектуре Model-View-Controller (MVC), начиная с версии 2 Angular считается компонентным, что очень похоже на MVC, но обеспечивает более высокую возможность повторного использования компонентов в приложении. Это позволяет создавать пользовательские интерфейсы с множеством движущихся частей и в то же время упрощает курс разработки для инженеров.Каковы основные преимущества такой архитектуры?
Возможность повторного использования . Компоненты аналогичной природы хорошо инкапсулированы, другими словами, самодостаточны. Разработчики могут повторно использовать их в разных частях приложения. Это особенно полезно в корпоративных приложениях, где разные системы сходятся воедино, но могут иметь много похожих элементов, таких как поля поиска, средства выбора даты, списки сортировки и т. Д.
Читаемость . Инкапсуляция также гарантирует, что новые разработчики, которые недавно присоединились к проекту, могут лучше читать код и в конечном итоге быстрее выходить на плато производительности.
Подходит для модульного тестирования . Независимый характер компонентов упрощает юнит-тесты, процедуры обеспечения качества, направленные на проверку производительности мельчайших частей приложения, юнитов.
Ремонтопригодность . Компоненты, которые легко отделяются друг от друга, могут быть легко заменены лучшими реализациями. По сути, ваша команда инженеров будет более эффективно поддерживать и обновлять код в рамках рабочего процесса итеративной разработки.
⊕ TypeScript: улучшенный инструментарий, более чистый код и более высокая масштабируемость
Angular написан с использованием языка TypeScript, который по сути является надмножеством JavaScript. Он полностью компилируется в JavaScript, но помогает выявлять и устранять типичные ошибки, когда на самом деле набирает код . В то время как небольшие проекты JavaScript не требуют такого улучшения, приложения корпоративного масштаба требуют от разработчиков делать свой код более чистым и чаще проверять его качество.
Помещение политики Angular в первую очередь в TypeScript в разделе преимуществ — спорная точка для многих инженеров.Жалобы, связанные с TypeScript, то и дело появляются среди сообщества разработчиков. Инженеры должны выучить еще один язык. Однако TypeScript существует не просто так, и вы все равно можете использовать JavaScript, если хотите.
В Angular мы пишем компоненты на TypeScript, шаблоны в HTML и дополняем их с помощью Angular. Так работает большинство фреймворков JS. Затем шаблоны HTML будут скомпилированы в инструкции JavaScript, поэтому TypeScript или JS являются нашими основными инструментами для работы в Angular.Виктор Савкин, бывший разработчик из команды Google Angular, объясняет, что переход от JavaScript к TypeScript оправдан инструментами для крупных проектов корпоративного масштаба. TypeScript имеет улучшенные службы навигации, автозаполнения и рефакторинга.
Что касается 2020 года, Angular 9 поддерживает Typescript 3.7. Горячая функция, добавленная в TypeScript и теперь доступная в Angular, — это необязательная цепочка. Эта функция позволяет пользователям читать значения, скрытые глубоко в цепочке, без предварительной проверки каждого элемента цепочки.
⊕RxJS: эффективное асинхронное программирование
Как мы уже упоминали, RxJS — это библиотека, обычно используемая с Angular для обработки асинхронных вызовов данных. Thinkster предлагает рассматривать RxJS для кода JavaScript, как сборочную линию Генри Форда по производству автомобилей. Это позволяет обрабатывать события независимо параллельно и продолжать выполнение, не дожидаясь наступления какого-либо события и не оставляя веб-страницу без ответа. В принципе, это работает как сборочная линия, где исполнение разбито на отдельные и взаимозаменяемые части, а не привязано к одному человеку.Очевидно, что асинхронное программирование существовало и до RxJS, но эта библиотека упростила многие вещи.
Хотя многие инженеры жалуются на кривую обучения RxJS — а она, бесспорно, крутая — как только вы овладеваете инструментом, она проявляет себя по-разному. Библиотека работает с Observables , своего рода схемами, описывающими, как объединяются потоки данных и как приложение реагирует на переменные в этих потоках. По сути, как только вы овладеете наблюдаемыми объектами, вы сможете легко повторно использовать, управлять и комбинировать их в виде блоков Lego, уменьшая сложность таких программных операций, как создание функций перетаскивания, обработка больших объемов данных в кусках и т. Д. и т.п.Вы можете использовать RxJS с другими фреймворками, которые работают с интерфейсными (React.JS) или внутренними операциями (Node.JS), но в Angular RxJS является необходимостью, что мы также обсудим в разделе «Минусы».
⊕ Философия, не зависящая от платформы
Angular был разработан с учетом подхода, ориентированного на мобильные устройства. Идея состоит в том, чтобы поделиться кодовой базой и, в конечном итоге, набором инженерных навыков в веб-приложениях, приложениях iOS и Android.
Чтобы реализовать это амбициозное позиционирование, в 2015 году разработчики Angular сотрудничали с командой, стоящей за фреймворком NativeScript (который ориентирован на создание близких к родным мобильным приложениям).Не только сам код, но и концепции Angular, такие как внедрение зависимостей, привязка данных, службы и маршрутизация, аналогичны как для NativeScript, так и для Angular.
Однако этот агностицизм распространяется не на повторное использование кода, а на тот же набор инженерных навыков. Другими словами, ваши разработчики должны использовать компоненты пользовательского интерфейса NativeScript для создания мобильных интерфейсов, но они будут работать в знакомых средах JavaScript и Angular, и кривая обучения работе с мобильными устройствами не будет такой крутой.
Источник изображения: NativeScript.org
⊕ Высокая производительность
Множество факторов могут помочь ускорить ваше приложение. Основной прирост обеспечивается за счет внедрения иерархических зависимостей и поддержки Angular Universal.
Внедрение иерархической зависимости . Angular использует улучшенную иерархическую инъекцию зависимостей по сравнению с AngularJS. Этот метод отделяет фактические компоненты от их зависимостей, выполняя их параллельно друг другу.Angular строит отдельное дерево инжекторов зависимостей, которое можно изменять без перенастройки компонентов. Итак, классы не имеют зависимостей сами по себе, но потребляют их из внешнего источника.
Каждому дереву компонентов назначено дерево форсунок, которые содержат информацию о зависимостях
Этот подход обеспечивает высокую производительность приложений Angular. Как утверждает команда Angular, Angular 2 был в 5 раз быстрее, чем Angular 1.x, а, как утверждают инженеры, более поздние версии даже повысили показатель производительности.
Угловой универсальный . Angular Universal — это сервис, который позволяет отображать приложения на сервере, а не в клиентских браузерах. Google предоставляет набор инструментов для предварительной визуализации вашего приложения или его повторной визуализации для каждого запроса пользователя. В настоящее время набор инструментов адаптирован к серверным фреймворкам Node.JS и поддерживает ASP.NET Core. Google утверждает, что они собираются добавить поддержку PHP, Python и Java.
Устройство визуализации Ivy . Компоненты и шаблоны Angular написаны на TypeScript и HTML, но фактический HTML не используется непосредственно в браузере.Когда HTML и TypeScript интерпретируются в инструкции JavaScript, требуется дополнительный шаг. Средство визуализации — это механизм, который переводит шаблоны и компоненты в JavaScript и HTML, которые браузеры могут понимать и отображать. Ivy — это третья итерация рендерера Angular после исходного компилятора и рендерера 2 .
С обновлением Angular 9 Ivy стал стандартным компилятором и средой выполнения для приложений Angular. Одна из интересных особенностей Ivy — это , качающий деревья .Он относится к дереву компонентов на этапе рендеринга, что означает, что он удаляет неиспользуемые фрагменты кода, делая приложения меньше и быстрее загружать. Это может оптимизировать размер больших приложений, а также повысить их производительность. Кроме того, он обратно совместим: после обновления Angular ваши существующие приложения будут отображаться с помощью Ivy без дополнительных хлопот.
Ivy — это опережающий компилятор (AOT) , который компилирует ваше приложение прямо во время процесса сборки.Тем не менее, мы можем ожидать нескольких улучшений в приложениях Angular:
- Время компиляции AOT уменьшилось с 0,8x до 0,5x для тестируемого приложения документации Angular.io, что означает, что средство визуализации ускоряет компиляцию и для других приложений.
- Меньший размер сборки.
- Угловой каркас меньшего размера.
Дифференциальная нагрузка была добавлена в Angular 8 в качестве еще одного метода оптимизации. Дифференциальная загрузка — это способ загрузки контента и оптимизации размера пакета.На самом деле он позволяет создавать два разных пакета для старых и новых браузеров. Angular будет использовать новейший синтаксис и полифиллы для новых браузеров, создавая при этом отдельный пакет со стабильным синтаксисом для старых браузеров. Таким образом, дифференциальная загрузка уменьшает размер пакета и скорость загрузки для соответствующих браузеров, улучшая общую производительность.
Но мы рекомендуем относиться к любым заявлениям о производительности с недоверием. Этому способствует не только основная архитектура, но и качество кода, создаваемого вашими инженерами.
⊕ Долгосрочная поддержка Google
Некоторые инженеры-программисты считают сам факт поддержки Angular со стороны Google главным преимуществом этой технологии. Хотя это может показаться оправданным, самого Google недостаточно. Хорошим признаком является то, что Google объявил о долгосрочной поддержке (LTS) для этой технологии. Игорь Минар и Стивен Флюин, инженеры Angular, подтвердили это обязательство в основной заметке NG-Conf 2017.
По сути, это означает, что Google планирует придерживаться экосистемы Angular и дальше развивать ее, пытаясь удерживать лидирующие позиции среди инструментов фронтенд-инжиниринга.
⊕ Angular Material упрощает проектирование интерфейса Material Design
Если вы знакомы с экосистемой Google или просто думаете, что Material Design — это отличный набор рекомендаций по дизайну, вы будете рады узнать, что команда Angular обновила свой фреймворк, добавив в него компоненты материального дизайна. Самое замечательное в материальном дизайне — это то, что это последовательная и глубоко обоснованная система, которая учитывает, как люди взаимодействуют с цифровыми продуктами, и стремится сделать их взаимодействие безупречным и эстетичным.Если вы использовали Google Диск, Google Cloud или Android, скорее всего, вы с ними знакомы.
С Angular Material вы получаете готовые компоненты, разнообразие которых охватывает элементы управления формой, элементы навигации, макеты, кнопки и индикаторы, всплывающие окна, модальные окна и таблицы данных. Они адаптированы к использованию Angular и легко интегрируются в проект.
⊕ Бесшовные обновления с использованием Angular CLI
Интерфейс командной строки Angular предпочитается многими инженерами по разным причинам.Он прост в настройке, удобен для новичков, поставляется с готовыми инструментами для тестирования, простыми командами и многим другим.
Одной из впечатляющих возможностей версии 6 является команда NG update
То же самое относится и к самому Angular. Учитывая, что у команды впечатляющий ритм с выходом новых версий примерно через шесть месяцев, должен быть простой способ обновить сам Angular, ничего не ломая. Ng update @ angular / core обновит ваши пакеты фреймворка, TypeScript и RxJS. В более поздней версии Angular 8 была добавлена унифицированная служба определения местоположения для улучшения миграции с AngularJS на последнюю версию.
⊕Мощная экосистема
Поскольку Angular существует уже много лет, его завалили пакетами, плагинами, надстройками и инструментами разработки. Вы можете изучить часть работы сообщества, просмотрев список ресурсов Angular. К ним относятся IDE, инструменты, среды пользовательского интерфейса, Angular Universal для рендеринга на стороне сервера, о котором мы упоминали выше, инструменты аналитики, средства для ASP .NET, библиотеки данных и т. Д.
Если средний инженер заблудился, всегда найдется инструмент, который поможет решить возникающую проблему.
⊕Угловые элементы
Если у вас есть несколько проектов, некоторые из которых не являются Angular, с 6-м обновлением вы можете использовать Angular Elements в других инженерных средах. Это могут быть приложения, созданные с помощью VueJS, React или даже jQuery. Вы можете повторно использовать свой компонент Angular, обернув его как элемент DOM (Custom Element). Это действительно удобно, если вам или вашей команде приходится переключаться между различными средами.
⊕Угловые директивы
Директивыбыли введены в AngularJS, но они изменились с переходом на компонентную архитектуру в дальнейших обновлениях Angular.Директивы могут использоваться для расширения возможностей HTML и добавления / удаления элементов из дерева DOM.
В Angular есть три типа директив: компонентные, атрибутные и структурные. Компоненты представляют собой директиву с шаблоном HTML, в то время как два других типа очень популярны для эффективного изменения деревьев DOM.
Минусы углового
Если вы следили за шумихой и обсуждением выпусков Angular 2-6, вы, возможно, знаете, что эта технология вызывает много критики.Давайте рассмотрим основные недостатки, которые также следует учитывать.
Θ Расколотое сообщество
Независимо от заявлений LTS, именно сообщество вокруг любой технологии делает ее сильной на рынке. И история сообщества Angular довольно противоречива. Согласно опросу разработчиков StackOverflow 2018 года, Angular (как Angular 1.x, так и Angular) был второй наиболее часто используемой технологией в категории Frameworks, Libraries и Other Technologies, что неплохо. Тот же опрос 2019 года показывает, что Angular / AngularJS опустился на девятое место среди наиболее часто используемых фреймворков с 53 процентами респондентов.
Сообщество, вероятно, откажется: если мы посмотрим на страницу со списком самых страшных фреймворков, Angular занимает четвертую позицию с 42,4%. Его главный конкурент React.js занимает первое место среди самых популярных и востребованных веб-фреймворков, за ним следует Vue.js.
Источник: StackOverflow.com
Это в основном связано с тем, что пользователи AngularJS 1.x, скорее всего, откажутся от работы и не станут рассматривать переход на современный Angular. Как вы помните, вы не можете напрямую обновляться с AngularJS 1.x к его последним версиям.
Θ Миграция устаревших систем с AngularJS на Angular требует времени
Как мы уже говорили, между AngularJS и Angular существует колоссальная разница, как и путь миграции из прошлого в будущее. Проверьте эту страницу рекомендаций по миграции. В отличие от обновления, скажем, с Angular 5 до Angular 6, это не займет много времени, особенно если вы имеете дело с унаследованным чудовищем.
Есть разные способы сделать это, один из которых — использовать гибридный подход.Это влечет за собой одновременную работу старого и нового Angular, в то время как вы постепенно обновляете весь продукт. Мало того, что это займет время, вам придется пересмотреть множество инструментов, перейти на новый язык и иметь дело с более тяжелым приложением, поскольку у вас работают оба Angular.
Другой метод, который можно применить во время миграции, называется ленивая загрузка . Ленивая загрузка — это метод оптимизации, который в основном означает загрузку только тех частей приложения (или его содержимого), которые были вызваны пользователем.Когда компонент или функция требуется, Angular будет использовать часть приложения и визуализировать ее. При отложенной загрузке части приложения AngularJS можно вызывать и отображать в приложении Angular.
Θ Угловой — многословный и сложный
Наиболее частая жалоба, которую вы слышите от сообщества разработчиков Angular, — это многословие инструмента. Эта проблема не изменилась со времен AngularJS.
Хотя мы упомянули компонентную архитектуру как главное преимущество Angular, способ управления компонентами слишком сложен.Например, вам может потребоваться до пяти файлов для одного компонента в Angular, вам придется внедрить зависимости и объявить интерфейсы жизненного цикла компонента. Другие проблемы, вызывающие беспокойство, — это сторонние библиотеки, специфичные для Angular, и их синтаксис. Следовательно, большая часть времени разработки в Angular тратится на повторяющиеся действия.
Θ Крутая кривая обучения
Если вы привлечете новых разработчиков, знакомых с JavaScript, для изучения и использования нового Angular, они столкнутся с трудностями по сравнению с аналогичным внедрением React или Vue.Набор тем и аспектов, которые необходимо охватить, велик: модули, внедрение зависимостей, о которых мы упоминали ранее, компоненты, службы, шаблоны и т. Д.
Еще одним препятствием является RxJS, библиотека реактивного программирования для асинхронного программирования. Изучение этого, по крайней мере, на базовом уровне, является обязательным для использования Angular. Инженеры жалуются на сообщения об ошибках, которые слишком загадочны, чтобы их можно было понять без дополнительных исследований, сопровождаемых манипуляциями методом проб и ошибок.
TypeScript, как мы уже упоминали в разделе преимуществ, также является яблоком раздора.Хотя TypeScript улучшает ремонтопригодность кода, необходимость его изучения не делает кривые более плавными.
Angular создан для приложений корпоративного масштаба
Утверждать, что новый Angular вызывает споры, было бы слишком эвфемистично. Если бы вы читали разные отзывы от сообщества разработчиков, скорее всего, вы наткнулись на жалобы, а не на волнение. Но мы не так пессимистичны в отношении Angular.
Использование TypeScript для повышения ремонтопригодности кода, оценка производительности, которая улучшается по мере создания более сложных приложений, и выбор конкретных экосистем намекают на то, что Angular, вероятно, станет основным инструментом для долгосрочных и крупных инвестиционных проектов, в которых Кривая обучения компенсируется стабильностью и постоянной технической поддержкой.
И это главное различие между новым Angular и ReactJS, которое вы также можете рассмотреть. Последнюю легко понять, развернуть и начать работать, но она определенно менее универсальна и удобна в обслуживании, чем Angular.
Этот пост — часть нашей серии «Хорошее и плохое». Подробнее о плюсах и минусах самых популярных технологий читайте в других статьях серии:
Плюсы и минусы мобильной разработки Xamarin
Плюсы и минусы разработки полного стека на JavaScript
Хорошее и плохое в Node.js Разработка веб-приложений
Хорошее и плохое в ReactJS и React Native
Плюсы и минусы быстрого языка программирования
Плюсы и минусы программирования .NET Framework
Хорошее и плохое средство автоматизации тестирования селена
Плюсы и минусы разработки приложений для Android
100 собственных компонентов пользовательского интерфейса для Angular и более 60 новых
Ведущая в отрасли коллекция компонентов пользовательского интерфейса JavaScript теперь включает самую большую и полную библиотеку пользовательского интерфейса для разработчиков Angular.
BEDFORD, Mass., 12 мая 2021 г. (GLOBE NEWSWIRE) — Progress (NASDAQ: PRGS), ведущий поставщик продуктов для разработки, развертывания и управления высокоэффективными бизнес-приложениями, сегодня анонсировал последний выпуск Progress® Kendo UI®, полная коллекция компонентов пользовательского интерфейса JavaScript с библиотеками для Angular, React, jQuery и Vue. В этом выпуске Progress теперь предоставляет более 100 собственных компонентов пользовательского интерфейса для Angular и добавляет 60 новых функций и улучшений во все библиотеки JavaScript.
«Этим выпуском Kendo UI мы выполняем наше обязательство предлагать разработчикам самую полную доступную библиотеку компонентов пользовательского интерфейса Angular», — сказал Лорен Джарретт, GM, Developer Tools, Progress.«Пользовательский интерфейс Kendo дает разработчикам JavaScript новые возможности для более быстрого создания гладкого и привлекательного пользовательского интерфейса, предоставляя самые эффективные приложения с использованием их выбранной среды».
Новое в библиотеках компонентов JavaScript Kendo UI:
- Kendo UI® для Angular представляет поддержку Angular 12 и предоставляет новые компоненты, такие как BottomNavigation, MultiSelectTree, Skeleton и Circular Gauge, улучшающие взаимодействие пользователей с приложением, визуализацию данных и производительность приложения. Новые функции и улучшения предоставляют конечным пользователям быстрый доступ к важной информации и улучшают навигацию по приложениям.Клавиатурная навигация для меню фильтров и столбцов также была введена для улучшения доступности.
- KendoReact ™ дает разработчикам возможность быстро создавать бизнес-приложения с помощью новых компонентов, таких как External Drop Zone, Skeleton и Circular Gauge, а также обширного набора новых функций Grid, DatePicker и Scheduler. Кроме того, обновленная документация по продукту теперь предлагает образцы кода как на основе классов, так и на основе ловушек, а также эквивалентные образцы TypeScript в демонстрациях KendoReact.
- Kendo UI® для jQuery теперь предлагает более 100 компонентов пользовательского интерфейса, включая новейшие элементы управления Taskboard, ActionSheet и Skeleton для управления задачами, выбора действия и сокращения времени начальной загрузки приложения. Также были введены новые функции сетки для экспорта выбранной информации, одновременного редактирования нескольких строк и планирования.
- Kendo UI® для Vue представляет собственный пакет кнопок, макет и компоненты загрузки.Vue Data Grid теперь поддерживает бесконечную прокрутку, что сокращает время загрузки за счет загрузки данных по запросу.
Коллекция компонентов пользовательского интерфейса JavaScript Progress Kendo UI помогает разработчикам создавать привлекательные, высокопроизводительные, отзывчивые веб-приложения — независимо от предпочтений их инфраструктуры JavaScript. Выпуск R2 2021 доступен уже сегодня. Чтобы узнать больше о новых возможностях и функциях, перейдите на https://www.telerik.com/support/whats-new-kendo-ui, зарегистрируйтесь на веб-семинар по выпуску R2 2021 Kendo UI, который состоится 20 мая, или подключитесь к Twitch. чтобы увидеть их в действии.
Дополнительные ресурсы
О прогрессе
Progress (NASDAQ: PRGS) предоставляет ведущие продукты для разработки, развертывания и управления высокоэффективными бизнес-приложениями. Наш комплексный стек продуктов разработан, чтобы сделать технологические команды более продуктивными, и мы глубоко привержены сообществу разработчиков, как с открытым исходным кодом, так и с коммерческими. С помощью Progress организации могут ускорить создание и доставку стратегических бизнес-приложений, автоматизировать процесс настройки, развертывания и масштабирования приложений, а также сделать критически важные данные и контент более доступными и безопасными, что приведет к конкурентной дифференциации и успеху в бизнесе.Более 1700 независимых поставщиков программного обеспечения, более 100 000 корпоративных клиентов и трехмиллионное сообщество разработчиков полагаются на Progress в разработке своих приложений. Узнайте о Progress на сайте www.progress.com или + 1-800-477-6473.
Progress, Telerik, KendoReact и Kendo UI являются товарными знаками или зарегистрированными товарными знаками Progress Software Corporation и / или одной из ее дочерних или аффилированных компаний в США и других странах. Любые другие товарные знаки, содержащиеся в этом документе, являются собственностью их владельцев.
Контактное лицо для прессы:
Ким Бейкер
Progress
+ 1-781-280-4000
[email protected]
Определение Angular от Merriam-Webster
ан · гу · лар | \ Aŋ-gyə-lər \1а : образуют угол : острый угол
б : с одним или несколькими углами
2 : по углу угловое расстояние
3а : жесткий характер или манера : отсутствие плавности или изящества
б : худощавый и с выраженной костной структурой.
Angular Введение: что это такое и почему вы должны его использовать
В этой статье я собираюсь дать вам общий обзор очень популярного и широко используемого клиентского фреймворка под названием Angular.Это введение в Angular в основном предназначено для начинающих разработчиков, которые имеют небольшой опыт работы с JS-фреймворками и хотят изучить основную идею Angular, а также понять ее отличия от AngularJS.
Фреймворк JavaScript — это своего рода модное слово в наши дни: все продолжают обсуждать эти фреймворки, и многие разработчики спорят о лучшем решении.
Итак, давайте начнем знакомство с Angular, не так ли?
Зачем мне нужен фреймворк?
Если вы не уверены, что такое JavaScript (или клиентский) фреймворк, то это технология, предоставляющая нам правильные инструменты для создания веб-приложений, а также определяющая, как оно должно быть спроектировано и как должен быть организован код.
Большинство JS-фреймворков в наши дни упрямые , что означает, что у них есть собственная философия того, как должно быть построено веб-приложение, и вам может потребоваться некоторое время, чтобы изучить основные концепции. Другие решения, такие как Backbone, не инструктируют разработчиков о том, как им следует создавать проект, поэтому некоторые люди даже называют такие технологии просто библиотеками, а не фреймворками.
На самом деле, фреймворки JavaScript появились не так давно. Я помню времена, когда веб-сайты создавались с использованием плохо структурированного JS-кода (во многих случаях на основе jQuery).Однако пользовательские интерфейсы на стороне клиента становятся все более сложными, а JavaScript утратил репутацию «игрушечного» языка. Современные веб-сайты в значительной степени полагаются на JS, и возникла необходимость в правильной организации (и тестировании!) Кода. Поэтому фреймворки на стороне клиента стали популярными, и на сегодняшний день их насчитывается не менее десятка.
Angular Введение: что такое Angular
AngularJS был «золотым ребенком» среди фреймворков JavaScript, поскольку он был первоначально представлен корпорацией Google в 2012 году.Он был построен с учетом концепции модель-представление-контроллер, хотя авторы фреймворка часто называли его «модель-представление- *» или даже «модель-представление-что угодно».
Платформа, написанная на чистом JavaScript, была предназначена для отделения логики приложения от манипуляций с DOM и нацелена на динамическое обновление страниц. Тем не менее, это было не слишком навязчиво: вы могли контролировать только часть страницы с помощью AngularJS. Эта структура представила множество мощных функций, позволяющих разработчику легко создавать многофункциональные одностраничные приложения.
В частности, была представлена интересная концепция привязки данных, которая означала автоматическое обновление представления при изменении модели (данных), и наоборот. Вдобавок была представлена идея директив, которые позволили изобрести собственные HTML-теги, воплощенные в жизнь с помощью JavaScript. Например, вы можете написать:
Это настраиваемый тег, который будет обрабатываться AngularJS и превращаться в полноценный календарь в соответствии с инструкциями базового кода.(Конечно, ваша работа будет заключаться в кодировании соответствующей директивы.)
Другой очень важной вещью была инъекция зависимостей, которая позволяла связывать компоненты приложения вместе таким образом, чтобы облегчить многократное использование и тестируемый код. Конечно, AngularJS — это гораздо больше, но мы не собираемся подробно обсуждать его в этой статье.
AngularJS очень быстро стал популярным и получил большую популярность. Тем не менее, его сопровождающие решили сделать еще один шаг и приступили к разработке новой версии, которая изначально называлась Angular 2 (позже просто Angular без части «JS»).Неслучайно фреймворк получил новое название: на самом деле он был полностью переписан и переработан, а многие концепции были пересмотрены.
Первый стабильный выпуск Angular 2 был опубликован в 2016 году, и с тех пор AngularJS начал терять свою популярность в пользу новой версии. Одной из основных особенностей Angular 2 была возможность разработки для нескольких платформ: веб, мобильные устройства и собственный рабочий стол (в то время как AngularJS не поддерживает мобильные устройства из коробки).
Затем, чтобы еще больше усложнить задачу, к концу 2016 года был выпущен Angular 4 .«Так где же версия 3?» — спросите вы. Я задавал тот же вопрос, поскольку похоже, что версия 3 вообще никогда не публиковалась! Как это могло случиться? Как объясняется в официальном сообщении блога, разработчики решили придерживаться семантического управления версиями начиная с Angular 2.
Следуя этому принципу, изменение основной версии (например, «2.x.x» становится «3.x.x») означает, что были внесены некоторые критические изменения. Проблема в том, что компонент Angular Router уже был в версии 3.Поэтому, чтобы исправить это несовпадение, было решено вообще пропустить Angular 3. К счастью, переход с Angular 2 на 4 был менее болезненным, чем с AngularJS на Angular 2, хотя многие разработчики все еще были сбиты с толку из-за всего этого беспорядка.
Angular 5 был выпущен в ноябре 2017 года. Он также обратно совместим с предыдущими версиями Angular. Angular 6 должен быть выпущен довольно скоро, и мы надеемся, что он предоставит нам еще больше интересных функций и улучшений.
Angular Введение: преимущества Angular
Итак, почему именно Angular? Что ж, поскольку он поддерживается на различных платформах (веб, мобильные, настольные), он мощный, современный, имеет хорошую экосистему, и это просто здорово.Не убежден? Тогда позвольте мне быть немного более красноречивым:
- Angular предоставляет вам не только инструменты, но и шаблоны проектирования для создания вашего проекта удобным для сопровождения способом. Когда приложение Angular создано правильно, вы не получите клубок классов и методов, которые трудно изменить и еще сложнее протестировать. Код структурирован удобно, и вам не нужно тратить много времени, чтобы понять, что происходит.
- Это JavaScript, но лучше. Angular построен на TypeScript, который, в свою очередь, полагается на JS ES6. Вам не нужно изучать совершенно новый язык, но вы по-прежнему получаете такие функции, как статическая типизация, интерфейсы, классы, пространства имен, декораторы и т. Д.
- Нет необходимости изобретать велосипед. С Angular у вас уже есть множество инструментов, чтобы сразу же приступить к созданию приложения. У вас есть директивы для динамического поведения HTML-элементов. Вы можете активировать формы с помощью
FormControlи ввести различные правила проверки.Вы можете легко отправлять асинхронные HTTP-запросы различных типов. Вы можете легко настроить маршрутизацию. И есть еще много приятностей, которые Angular может нам предложить! - Компоненты разъединены. Angular стремился устранить тесную связь между различными компонентами приложения. Внедрение происходит в стиле NodeJS, и вы можете легко заменять различные компоненты.
- Все манипуляции с DOM происходят там, где они должны произойти. С Angular вы не будете тесно связывать презентацию и логику приложения, делая вашу разметку намного чище и проще.
- В основе лежит тестирование. Angular предназначен для тщательного тестирования и поддерживает как модульное, так и сквозное тестирование с помощью таких инструментов, как Jasmine и Protractor.
- Angular — это мобильная версия , готовая к работе с настольными компьютерами, что означает, что у вас есть одна платформа для нескольких платформ.
- Angular активно поддерживается и имеет большое сообщество и экосистему. Вы можете найти множество материалов по этому фреймворку, а также множество полезных сторонних инструментов.
Итак, мы можем сказать, что Angular — это не просто фреймворк, а, скорее, платформа , которая дает разработчикам возможность создавать приложения для Интернета, мобильных устройств и настольных компьютеров.Вы можете узнать больше о его архитектуре в этом руководстве.
Введение в Angular: сложности Angular
Я должен сказать, что, к сожалению, Angular — это довольно большой и сложный фреймворк со своей собственной философией, которую новичкам может быть сложно понять и к которой будет сложно привыкнуть. Однако изучение концепций фреймворка — не единственная задача; Кроме того, вы также должны быть уверены в нескольких дополнительных технологиях:
- Рекомендуется кодировать приложения Angular на TypeScript, поэтому вы должны это понимать.Можно написать код с помощью современного JavaScript (ES6), хотя я редко вижу, чтобы люди делали это.
- TypeScript — это надмножество JavaScript, поэтому вам тоже нужно хорошо разбираться в нем.
- Хорошая идея — освоить Angular CLI, чтобы еще больше ускорить процесс разработки. Диспетчер пакетов
- Node, npm, широко используется для установки самого Angular и других компонентов, так что вам тоже нужно хорошо разбираться в этом.
- Изучение того, как настроить средство выполнения задач, такое как Gulp или Grunt, может оказаться действительно полезным, поскольку может быть много вещей, которые нужно сделать, прежде чем приложение будет фактически развернуто в производственной среде.
- Использование минификаторов (например, UglifyJS) и сборщиков (например, Webpack) в наши дни также очень распространено.
- При разработке приложения жизненно важно иметь возможность отлаживать код, поэтому вы должны знать, как работать с такими инструментами отладки, как Augury.
- Конечно, очень важно тестировать приложения Angular, которые могут стать очень сложными. Один из самых популярных инструментов тестирования называется Jasmine (это фреймворк для тестирования) и Protractor (который используется для сквозного тестирования).
Итак, как видите, есть довольно много вещей, которые нужно изучить, чтобы начать создавать клиентские веб-приложения. Но не откладывайте: в сети есть множество ресурсов, которые могут помочь вам изучить все эти инструменты и технологии. Конечно, вам понадобится время, чтобы разобраться в них, но в результате вы получите ценный опыт и сможете уверенно создавать сложные приложения.
И последнее, что стоит упомянуть, это то, что иногда использование Angular для приложения может быть излишним.Если у вас небольшой или средний проект без каких-либо сложных пользовательских интерфейсов и взаимодействий, возможно, будет лучше придерживаться простого старого JavaScript. Поэтому очень важно оценить все требования, особенности нового приложения, а также принять во внимание сроки, прежде чем принимать решение о том, использовать ли фреймворк JavaScript или нет.
Заключение
Во введении к Angular мы обсудили Angular, клиентский фреймворк, поддерживающий несколько платформ.Мы рассмотрели некоторые из его функций и концепций, а также увидели, чем он отличается от AngularJS, предыдущей версии фреймворка.
Надеюсь, теперь вы получили общее представление о том, что такое Angular и в каких случаях он может пригодиться!
Если вы хотите начать изучать этот фреймворк сегодня, ознакомьтесь с серией руководств по SitePoint Angular. И, конечно же, на сайте есть много дополнительных учебных материалов, поэтому обязательно ознакомьтесь с ними.
Введение | Apollo Angular
Пишите запросы, а не код #
Apollo Angular — это сверхгибкий, управляемый сообществом клиент GraphQL для Angular, JavaScript и нативных платформ.Он разработан с нуля, чтобы упростить создание компонентов пользовательского интерфейса, которые извлекают данные с помощью GraphQL. Чтобы получить максимальную отдачу от Apollo Client, вы должны использовать его с одной из интеграций уровня представления. Чтобы начать интеграцию с Angular, перейдите на страницу «Начало работы».
- Постепенно адаптируемый , чтобы вы могли вставить его в существующее приложение JavaScript и начать использовать GraphQL только для части вашего пользовательского интерфейса.
- Универсально совместимый , так что Apollo работает с любой настройкой сборки, любым сервером GraphQL и любой схемой GraphQL.
- Начать работу с просто, так что вы можете сразу начать загрузку данных и узнать о дополнительных функциях позже.
- Инспектируемый и понятный , чтобы у вас были отличные инструменты разработчика, чтобы точно понимать, что происходит в вашем приложении.
- Создан для интерактивных приложений , чтобы ваши пользователи могли вносить изменения и сразу же видеть их отражение в пользовательском интерфейсе.
- Маленький и гибкий , поэтому вы не получите ненужных вещей.Ядро сжато до 12кб.
- Сообщество , потому что Apollo управляется сообществом и обслуживает множество вариантов использования. Все планируется и разрабатывается открыто.
Эти документы помогут вам пройти путь от начала работы с Apollo до профессионального уровня!
Начало работы #
Документация разделена на три отдельных раздела, чтобы облегчить ориентирование:
- Основы , в которых рассказывается, почему и как использовать Apollo Angular для создания вашего приложения.
- Функции , которые демонстрируют некоторые расширенные возможности Apollo Angular, которые могут понадобиться вашему приложению.
- Рецепты , чтобы выделить и объяснить, как делать общие шаблоны.
Начать работу так же просто, как установить несколько библиотек из npm! Get Started — хорошее место, чтобы начать свое приключение с Apollo!
Совместимые инструменты #
Мы хотим, чтобы вам понравилось работать с Apollo Angular, поэтому мы прилагаем все усилия, чтобы убедиться, что он работает с клиентскими или серверными инструментами, которые вы уже используете! Сопровождающие и участники сосредотачиваются на решении сложных проблем, связанных с кэшированием GraphQL, управлением запросами и обновлением пользовательского интерфейса, и мы хотим, чтобы это было доступно любому, независимо от их технических требований и предпочтений для других частей приложения.
Набор инструментов Angular #
Apollo тщательно спроектирован для совместной работы со всеми инструментами, используемыми современными разработчиками Angular. Вот некоторые из них, в частности:
- Angular Schematics : Apollo Angular поддерживает
ng-addиng-update - NativeScript : Apollo работает в NativeScript из коробки.
- Angular Router : Apollo Client полностью независим от маршрутизатора, что означает, что вы можете использовать его с любой версией Angular Router или любой другой библиотекой маршрутизации для Angular.Настроить рендеринг на стороне сервера даже легко.
- Ionic : Apollo отлично работает с приложениями Ionic Framework, написанными на Angular
Если у вас есть любимый инструмент Angular, и что-то в Apollo затрудняет интеграцию, пожалуйста, откройте проблему и давайте работать вместе, чтобы он работал хорошо и добавляем в список!
Серверы GraphQL #
Мы считаем, что использование GraphQL должно быть простым и увлекательным. Один из способов, которым Apollo разработан для этого, заключается в том, что если вы можете написать свой запрос на GraphiQL, он будет работать с Apollo Client! Поскольку он не предполагает ничего, выходящего за рамки официальной спецификации GraphQL, Apollo работает со всеми реализациями сервера GraphQL для на каждом языке .Это также не накладывает никаких требований на вашу схему! Если вы можете отправить запрос на стандартный сервер GraphQL, Apollo сможет его обработать. Вы можете найти список реализаций сервера GraphQL на graphql.org.
Другие платформы JavaScript + #
Этот сайт документации написан с примерами с использованием Angular, но Apollo имеет реализацию для каждой клиентской платформы:
Начало работы с Angular — Изучение веб-разработки
Пришло время взглянуть на фреймворк Google Angular, еще один популярный вариант, с которым вы часто будете сталкиваться.В этой статье мы рассмотрим, что может предложить Angular, установим необходимые компоненты и настроим образец приложения, а также рассмотрим базовую архитектуру Angular.
| Предварительные требования: | Знакомство с основными языками HTML, CSS и JavaScript, знание терминала / командной строки. |
|---|---|
| Цель: | Чтобы настроить локальную среду разработки Angular, создайте начальное приложение и разберитесь с основами его работы. |
Angular — это платформа разработки, построенная на TypeScript.В качестве платформы Angular включает:
- Компонентная платформа для создания масштабируемых веб-приложений
- Набор хорошо интегрированных библиотек, охватывающих широкий спектр функций, включая маршрутизацию, управление формами, связь клиент-сервер и многое другое.
- Набор инструментов разработчика, которые помогут вам разрабатывать, создавать, тестировать и обновлять код
Когда вы создаете приложения с помощью Angular, вы пользуетесь преимуществами платформы, которая может масштабироваться от проектов одного разработчика до приложений корпоративного уровня.Angular разработан, чтобы максимально упростить обновление, поэтому вы можете воспользоваться последними разработками с минимальными усилиями. Лучше всего то, что экосистема Angular состоит из разнообразной группы из более чем 1,7 миллиона разработчиков, авторов библиотек и создателей контента.
Прежде чем приступить к изучению платформы Angular, вы должны знать об Angular CLI. Angular CLI — это самый быстрый, простой и рекомендуемый способ разработки приложений Angular. Angular CLI упрощает ряд задач.Вот несколько примеров:
нг сборка | Компилирует приложение Angular в выходной каталог. |
нг подача | Строит и обслуживает ваше приложение, восстанавливая его при изменении файлов. |
нг генерировать | Создает или изменяет файлы на основе схемы. |
нг тест | Выполняет модульные тесты для заданного проекта. |
нг e2e | Создает и обслуживает приложение Angular, а затем выполняет сквозные тесты. |
Вы найдете Angular CLI ценным инструментом для создания ваших приложений.
Эта серия руководств проведет вас через создание приложения со списком дел. С помощью этого приложения вы узнаете, как использовать Angular для управления, редактирования, добавления, удаления и фильтрации элементов.
Чтобы установить Angular в вашей локальной системе, вам потребуется следующее:
Node.js
Angular требует наличия текущей, активной LTS или обслуживаемой LTS-версии Node.js. Для получения информации о конкретных требованиях к версии см. Ключ
ядерв файле package.json.Для получения дополнительной информации об установке Node.js см. Nodejs.org. Если вы не уверены, какая версия Node.js работает в вашей системе, запустите
node -vв окне терминала.менеджер пакетов npm
ПриложенияAngular, Angular CLI и Angular зависят от пакетов npm для многих функций и возможностей. Чтобы загрузить и установить пакеты npm, вам понадобится менеджер пакетов npm.В этом руководстве используется интерфейс командной строки клиента npm, который по умолчанию устанавливается вместе с
Node.js. Чтобы убедиться, что у вас установлен клиент npm, запуститеnpm -vв окне терминала.
Вы можете использовать Angular CLI для запуска команд в своем терминале для создания, сборки, тестирования и развертывания приложений Angular. Чтобы установить Angular CLI, выполните в терминале следующую команду:
npm install -g @ angular / cli Команды Angular CLI начинаются с ng , за которыми следует то, что вы хотите, чтобы CLI выполнял.В каталоге Desktop используйте следующую команду ng new , чтобы создать новое приложение с именем todo :
нг новая задача --routing = false --style = css Команда ng new создает минимальное начальное приложение Angular на вашем рабочем столе.
Дополнительные флаги --routing и --style определяют, как обрабатывать навигацию и стили в приложении.
В этом руководстве эти функции будут описаны позже более подробно.
Если вам будет предложено усилить проверку типов, вы можете ответить «да».
Перейдите в свой новый проект с помощью следующей команды cd :
компакт-диск todo Чтобы запустить приложение todo , используйте ng serve :
нг порция Когда интерфейс командной строки запросит аналитику, ответьте нет .
В браузере перейдите по адресу http: // localhost: 4200 /, чтобы увидеть новое начальное приложение.Если вы измените какой-либо из исходных файлов, приложение автоматически перезагрузится.
Пока работает ng serve , вы можете открыть вторую вкладку или окно терминала, чтобы запускать команды.
Если в какой-то момент вы захотите прекратить обслуживание своего приложения, нажмите Ctrl + c в терминале.
Исходные файлы приложения, на которых сосредоточено внимание в этом руководстве, находятся в src / app .
Ключевые файлы, которые CLI генерирует автоматически, включают следующее:
-
приложение.module.ts: указывает файлы, которые использует приложение. Этот файл действует как центральный узел для других файлов вашего приложения. -
app.component.ts: также известный как класс, содержит логику для главной страницы приложения. -
app.component.html: содержит HTML дляAppComponent. Содержимое этого файла также известно как шаблон. Шаблон определяет представление или то, что вы видите в браузере. -
ок.component.css: содержит стили дляAppComponent. Вы используете этот файл, когда хотите определить стили, которые применяются только к определенному компоненту, а не к вашему приложению в целом.
Компонент в Angular состоит из трех основных частей: шаблона, стилей и класса.
Например, app.component.ts , app.component.html и app.component.css вместе составляют AppComponent .
Эта структура разделяет логику, представление и стили, чтобы приложение было более удобным в обслуживании и масштабируемым.
Таким образом, вы используете лучшие практики с самого начала.
Интерфейс командной строки Angular также создает файл для тестирования компонентов с именем app.component.spec.ts , но этот учебник не входит в тестирование, поэтому вы можете игнорировать этот файл.
Каждый раз, когда вы создаете компонент, интерфейс командной строки создает эти четыре файла в каталоге с указанным вами именем.
Angular построен на TypeScript. TypeScript — это надмножество JavaScript, означающее, что любой допустимый JavaScript является допустимым TypeScript.TypeScript предлагает набор текста и более лаконичный синтаксис, чем простой JavaScript, что дает вам инструмент для создания более удобного в сопровождении кода и минимизации ошибок.
Компоненты — это строительные блоки приложения Angular.
Компонент включает класс TypeScript, который имеет декоратор @Component () , шаблон HTML и стили.
Класс
Класс — это то место, куда вы помещаете любую логику, необходимую вашему компоненту.
Этот код может включать функции, прослушиватели событий, свойства и ссылки на службы, чтобы назвать некоторые из них.Класс находится в файле с именем, например feature.component.ts , где feature — это имя вашего компонента.
Таким образом, у вас могут быть файлы с такими именами, как header.component.ts , signup.component.ts или feed.component.ts .
Вы создаете компонент с помощью декоратора @Component () , который имеет метаданные, которые сообщают Angular, где найти HTML и CSS.
Типичный компонент следующий:
импорт {Компонент} из '@ angular / core';
@Составная часть({
селектор: 'app-item',
templateUrl: './item.component.html ',
styleUrls: ['./item.component.css']
})
export class ItemComponent {
} Этот компонент называется ItemComponent , а его селектор — app-item .
Вы используете селектор так же, как и обычные HTML-теги, помещая его в другие шаблоны.
Когда селектор находится в шаблоне, браузер отображает шаблон этого компонента.
Это руководство поможет вам создать два компонента и использовать один в другом.
Angular предлагает надежную инкапсуляцию и интуитивно понятную структуру приложения.Компоненты также упрощают модульное тестирование вашего приложения и могут улучшить общую читаемость вашего кода.
HTML-шаблон
Каждый компонент имеет HTML-шаблон, который объявляет, как этот компонент отрисовывается. Вы можете определить этот шаблон либо в строке, либо по пути к файлу.
Для ссылки на внешний файл HTML используйте свойство templateUrl :
@Component ({
селектор: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
} Для написания встроенного HTML используйте свойство шаблона и напишите свой HTML с обратными кавычками:
@Component ({
селектор: 'app-root',
template: ` Привет!
`,
})
export class AppComponent {
} Angular расширяет HTML дополнительным синтаксисом, который позволяет вставлять динамические значения из вашего компонента.Angular автоматически обновляет визуализированную DOM при изменении состояния вашего компонента. Одно из применений этой функции - вставка динамического текста, как показано в следующем примере.
{{title}}
Двойные фигурные скобки предписывают Angular интерполировать содержимое внутри них.
Значение title происходит от класса компонента:
импорт {Компонент} из '@ angular / core';
@Составная часть ({
селектор: 'app-root',
templateUrl: './app.component.html ',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Сделать приложение';
} Когда приложение загружает компонент и его шаблон, браузер видит следующее:
Сделать заявку
Стили
Компонент может наследовать глобальные стили из файла styles.css приложения и дополнять или переопределять их своими собственными стилями.
Вы можете писать стили для конкретных компонентов непосредственно в декораторе @Component () или указать путь к файлу CSS.
Чтобы включить стили непосредственно в декоратор компонентов, используйте свойство styles :
@Component ({
селектор: 'app-root',
templateUrl: './app.component.html',
стили: ['h2 {цвет: красный; } ']
}) Обычно компонент использует стили в отдельном файле с помощью свойства styleUrls :
@Component ({
селектор: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
}) С помощью стилей для конкретных компонентов вы можете организовать свой CSS так, чтобы его было легко поддерживать и переносить.
Это ваше первое знакомство с Angular. На этом этапе вы должны быть настроены и готовы к созданию приложения Angular, а также иметь базовое представление о том, как работает Angular. В следующей статье мы углубим эти знания и начнем создавать структуру нашего приложения со списком дел.
.


 Оно предполагает разъединение перемычек и иссечение рубцов. При надобности делается пластика век.
Оно предполагает разъединение перемычек и иссечение рубцов. При надобности делается пластика век.

 Столовая ложка сырья заливается стаканом кипятка. На протяжении 15 минут нужно настоять состав в термосе и процедить. Употреблять за 30 минут до еды.
Столовая ложка сырья заливается стаканом кипятка. На протяжении 15 минут нужно настоять состав в термосе и процедить. Употреблять за 30 минут до еды.



 С его помощью определяют клеточный и микробный состав мазка со слизистой оболочки.
С его помощью определяют клеточный и микробный состав мазка со слизистой оболочки.
 Их нужно закапывать 4-6 раз в день. Самое простое и доступное средство — слабый раствор борной кислоты. использовать его рекомендуется утром и вечером для механического выведения бактерий.
Их нужно закапывать 4-6 раз в день. Самое простое и доступное средство — слабый раствор борной кислоты. использовать его рекомендуется утром и вечером для механического выведения бактерий. Для устранения зуда и раздражения в глазах могут быть также назначены увлажняющие капли, например, «Визин», «Стиллавит».
Для устранения зуда и раздражения в глазах могут быть также назначены увлажняющие капли, например, «Визин», «Стиллавит».

 Изменения в клеточном составе эпителиального слоя соответствуют бактериальному поражению.
Изменения в клеточном составе эпителиального слоя соответствуют бактериальному поражению. Бактерия Моракса-Аксенфельда чувствительна к макролидам, тетрациклинам и аминогликозидам. При отсутствии эффекта от назначенной терапии используют препараты резерва – фторхинолоны и комбинированные антибактериальные средства.
Бактерия Моракса-Аксенфельда чувствительна к макролидам, тетрациклинам и аминогликозидам. При отсутствии эффекта от назначенной терапии используют препараты резерва – фторхинолоны и комбинированные антибактериальные средства.